由于现在互联网行业的告诉发展,随之移动互联网的兴起,众多的智能手机出现,随之而来的便是大量的APP应用程序。移动互联网的应用程序无疑是带动交互式用户体验的主要途径。随着人们对移动互联网的不断认识和熟悉,对于交互式用户体验方面也变的要求越来越高,对于网站建设这个行业来说,网站的建设也应该遵循交互式网站建设和交互式用户体验的理念,在网站建设中不断加入交互式网站效果,让网站能够为浏览者提供更加有用和更加舒服的用户体验。在交互式网站建设中,我们应该注意以下几点内容。
一、通过网页提示方式,引导用户如何进行注册或者如何进行浏览网页
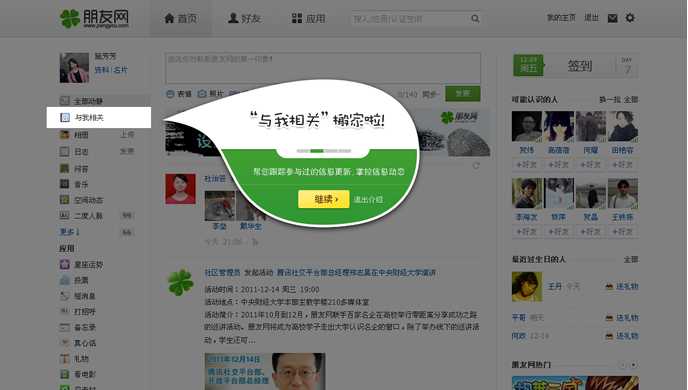
通过使用弹出窗口或者弹出图层的方式,引导用户如何继续进行浏览或者告知用户网站可以为用户提供哪些信息和帮助。如果我们的网站是以交友方式为目的的网站,那么最重要的就是要让网站浏览者在我们的网站上面进行注册。这时可以采用注册引导方式,通过一步一步的点击方便的让用户在我们的网站上面进行注册,这点可以参考新浪微博或者腾讯微博的注册引导方式。当我们的网站进行改版或者部分板块合并之后,为了防止用户找不到合并后的板块的位置,可以采用提示引导的方式,告知用户网站上面的哪些板块被移动了,这样可以防止用户在浏览新版网站的过程中,找不到自己想要的信息而退出网站。
二、通过网站信息提示的方式,引导用户信息是否提交成功,判断用户行为,增加用户体验
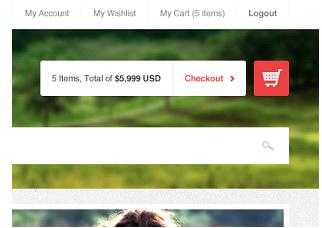
有时在进行网上购物的过程中,在选择好自己所需要购买的商品后,最后一步就是对购物车中的上面记性结算处理。很多的网站在购物车结算这个环节上面做的都很不够细致,作为网站使用者来说,购物车结算这个步骤应该是比较关心和小心的,但是往往很多的购物网站整个网站都做的比较专业和体验度比较高,往往在最后这个步骤上面做的不近情理,在提交完购物车结算之后,如果出现网速比较慢的情况下,往往会不清楚自己到底有没有提交成功,没有任何的提示,有时明明提交成功了也不清楚,这时网站建设的人员可以在这个环节上面增加一个“订单正在提交,请稍候。”这样的字样,单单这样一个简单的小小提示,就能在很大程度上增加了网站的用户体验度。
三、网站表单提交页面,应该使用及时提示错误信息,让用户能够马上明确自己所填写的信息是否正确
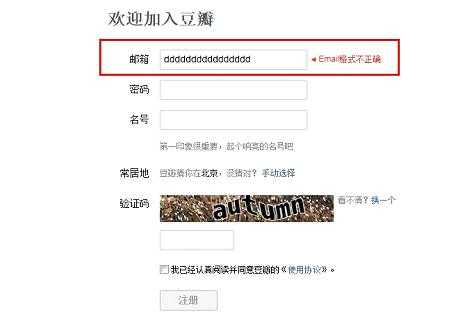
每个网站几乎都有表单提交的页面,在以前的网站中,表单提交往往都是在填写玩一大堆的表单信息后,点击提交按钮,如果所填写的信息出现错误,就会弹出一个对话框,然后再重新返回,重新修改错误信息。如果我们在表单填写的过程中,可以随时的清楚自己所填写的信息是否正确,那岂不是更好的。这时需要网站建设的人员对表单进行ajax表单验证,使用JS代码和网站的数据库进行链接比较,然后及时的把错误信息呈现给用户,可以让用户及时的知道自己所填写的信息是否正确。
四、通过使用不可点击状态,告知用户该信息是否可以继续浏览或者使用
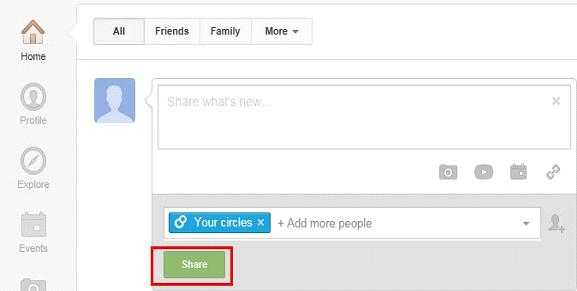
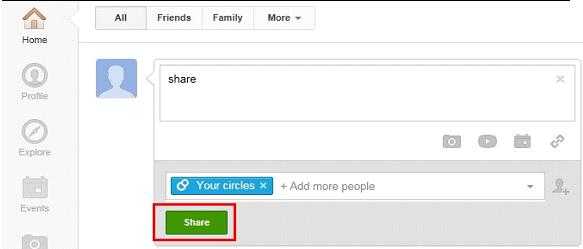
这点可以表现为在发布一些信息的时候,比如文章,心情,状态的时候,如果所发布的信息是空的那么当前的发布按钮就会为灰色或者不可点击的状态。这样当用户在想要发布信息的时候,不用去刻意的告知用户所发布的信息不能为空,而只需要把发布按钮变为不可点击状态就可以了。一方面不会影响页面的整体美观,另一方面还增加了用户感兴趣度,在一定程度上增加了网站的用户体验和交互式网站建设。
(内容为空时,按钮为不可点击状态)
(内容不为空时,按钮为可点击状态)
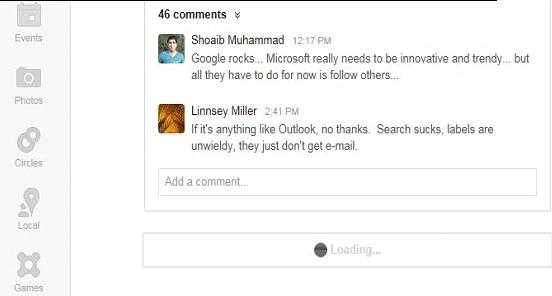
五、通过自动加载的功能,为用户加载更多的网站内容,而不需要点击下一页或重新刷新页面
我们都知道,每个网站都会有分页的页面,以前我们在百度中搜索图片,其搜索结果也会以分页的方式展示给用户,但是现在你再去百度中搜索图片,则不会出现分页的现象,而是把原来的分页改为现在的加载更多。这样做的好处是一方面可以减少用户每次查找图片都要一页一页翻的烦恼,其次是可以方便用户对所需结果第一页中内容和第二页中的内容进行比较,从而增加了网站与用户的交互性也增加了当前页面的用户体验度。
想要做好交互式网站建设和用户体验度,就要对所建设的所有网站的每一个页面都要注重起来,网站中的每一个页面都要尽量做到用户体验特别好,在建设每一个网站的时候,都要站在网站浏览者的角度去制作,只有这样才能建设出一个用户体验比较好的网站,才能让自己建设出来的网站更有效果,才能为交互式网站建设奠定下一定的基础。