Chrome提示:
确定相关JS已经包含在页面中,(用的是MasterPage,二个页面包含的js文件完全相同),排除了js引用路径不正确的问题。
页面上生成的mvcClientValidationMetadata也没问题,但客户端验证就是不起作用。
将MicrosoftAjax.js替换成MicrosoftAjax.debug.js。在Chrome调试工具中看到此异常在Sys.UI.DomElement.getElementById函数中抛出
在394行加个断点,刷新页面,一步步跟踪,
162行,根据ID获取某个DOM对象,在这里看到optionsFormID为null。(Chrome的js调试功能很强),再看到CallStack的上一步。
这里是在页面加载完成后处理客户端验证的mvcClientValidationMetadata 数据。
跟到这里大概能就猜出问题在哪里了。
查看页面源码,在</form>节点后的脚本中看到生成的验证代码如下:
表单的ID为null!
然后我再打开难进行客户端验证的页面:
看到差别了,就是因为FormID为null。
并且他们生成的表单也有所不同:
不能进行客户端验证的Form
能进行客户端验证的Form
有id的Form能进行客户端验证!
可是二个视图中都是用using (Html.BeginForm()){}生成表单的,没有特意去设置Form ID属性,为何一个有id另一个没id?
杯具!
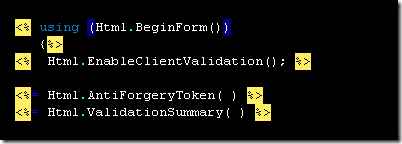
打开二个视图页面,一个一个排查,最后发现二个视图的差别在这一点:
前都是在BeginForm()之前调用Html.EnableClientValidation();,后BeginForm之后才调用 Html.EnableClientValidation();
记住了,想要用mvc client side validation,请在BeginForm()之前调用Html.EnableClientValidation();
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?