今天为大家分享Photoshop设计一个金属质感的立体齿轮方法,教程很基础,制作出来的齿轮也很漂亮,推荐到,喜欢的朋友不妨来学习一下。
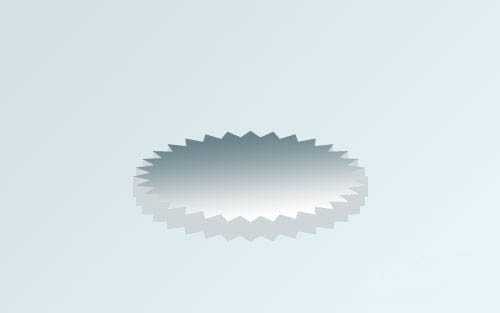
最终效果图:
步骤:
1、首先,创建一个新的文档大小的500×500像素。 拖动一个线性渐变的颜色# eaf8fb和# d0dee1在下图所示。 它将把齿轮的背景。
2、然后创建齿轮。 选择形状工具和选择标准的Photoshop的形状
3、在Photoshop设计齿轮
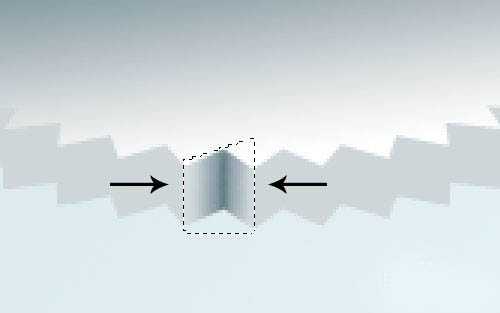
并画出中间的我们与白色的画布。
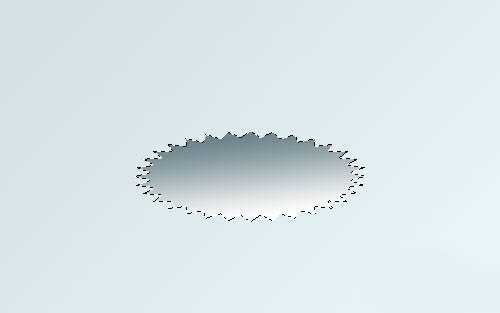
4、然后减少对这种形状高度约60%,栅格化图层>栅格化>形状:
5、载入选区形状的选择>载入选区并填充它与灰色透明的梯度在同一层(使用颜色# 6 d848c)。
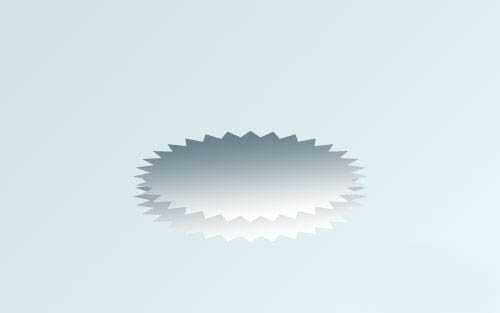
6、删除选择Ctrl + D。 现在,我们应该添加低侧表面纹理基础和过程。 复制当前层和Ctrl + J,下层20像素。
7、然后使用多边形套索工具连接的顶边和底边的齿轮选择和填补它与任何你想要的颜色。
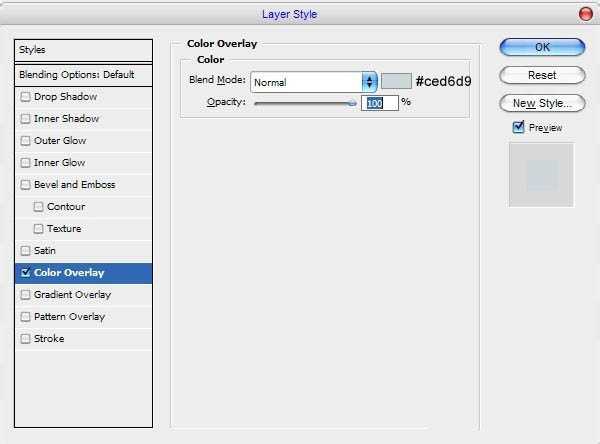
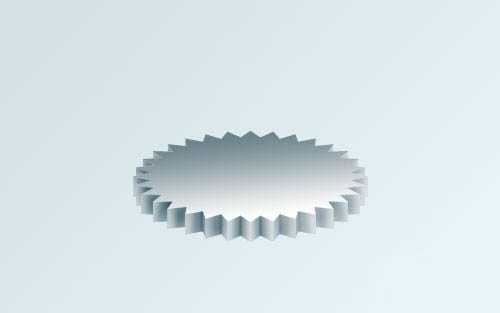
8、之后,使用Ctrl + D和取消选择区域应用颜色叠加(链接到08年)为当前层图层样式
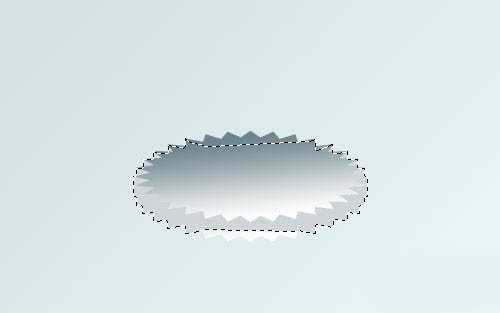
9、然后创建层下,合并之前把所有影响在一个层。 好,现在我们需要添加的目光和侧表面阴影显示金属光泽效果。 使用多边形套索工具,选择齿轮的一些地区两个最近的凸耳之间。
10、然后使用加深工具(刷:15 px,范围:阴影,曝光:50%)在两个滞后之间添加阴影。
11、之后减少刷大小为5像素并添加阴影线深处增加金属结构反射
12、加深工具更改为减淡工具(刷:15 px,范围:中间调,曝光:70%)和添加一些目光左右:
13、删除选择Ctrl + D。 添加相同的影响每个凸耳之间每个可见区域。
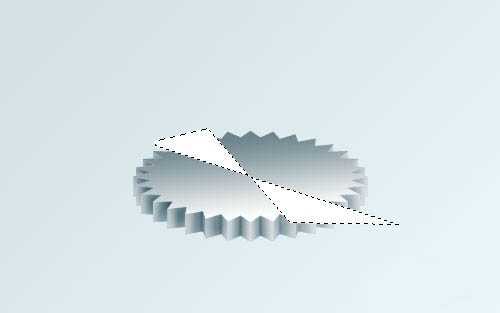
14、好吧,我们完成侧面积的表面。 移动到下一个步骤。 去上齿轮的一部分,带一些眩光也。 这种效应再次使用多边形套索工具,创建相同的选择,你可以看到下面的画面和感觉它与白色的新层。
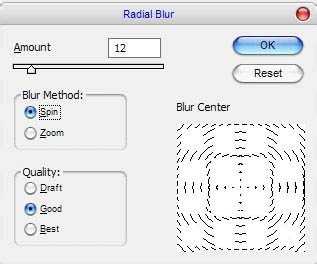
15、删除选择Ctrl + D和应用滤镜>模糊>径向模糊相似的设置
上一页12 下一页 阅读全文
金属,立体,齿轮
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?