光束翅膀由很多小光束构成,制作的时候,我们只需要做出一组光束,然后通过复制、变形、旋转等得到一个翅膀。
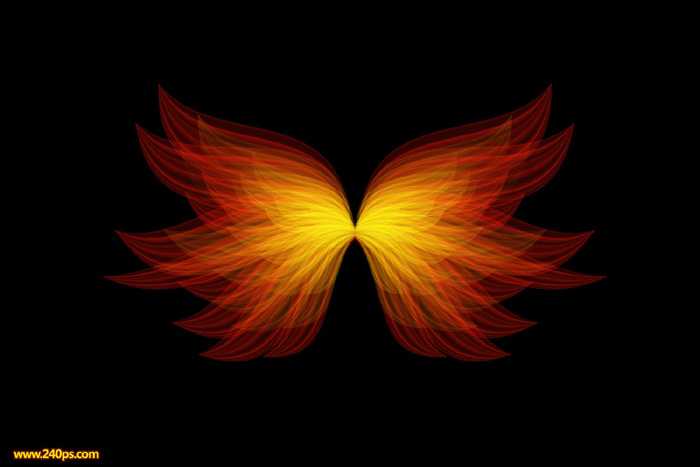
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为1500 * 1000像素,分辨率为72像素/英寸,如下图,然后确定。

2、用油漆桶工具把背景填充黑色,如下图。

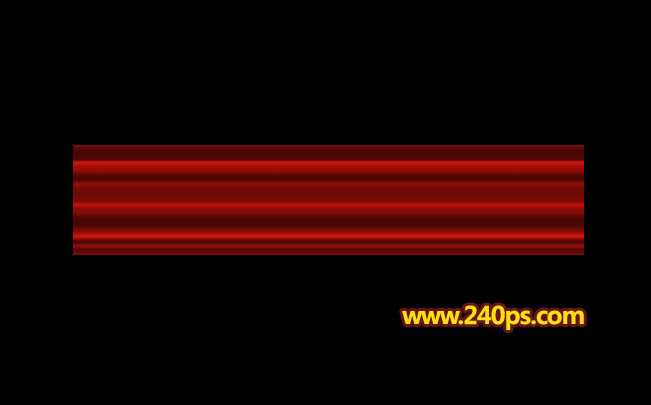
3、我们先来制作一组光束,需要完成的效果如下图。

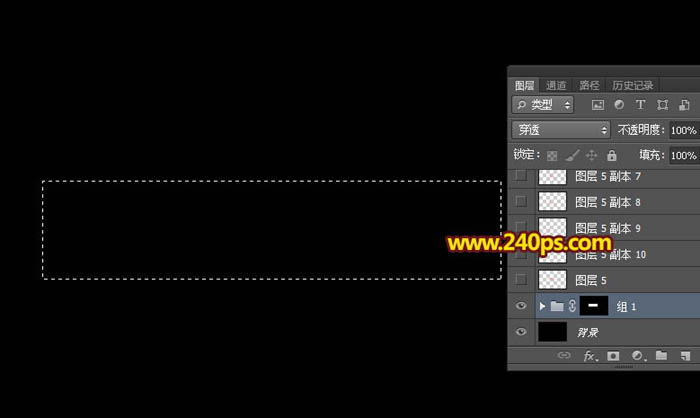
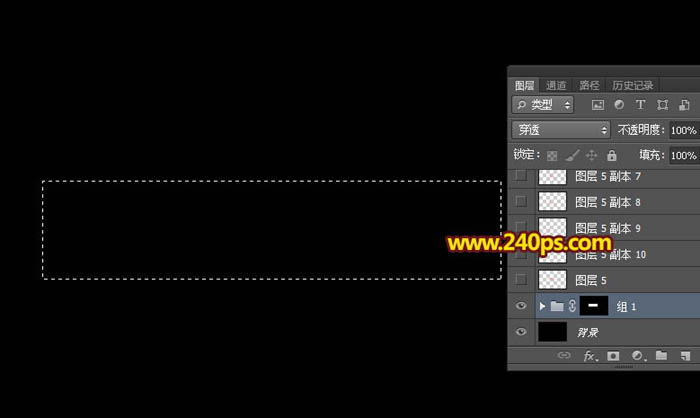
4、新建一个组,用矩形选框工具拉出下图所示的长方形选区,给组添加图层蒙版。

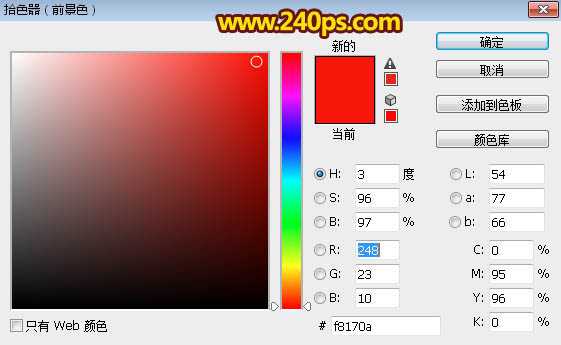
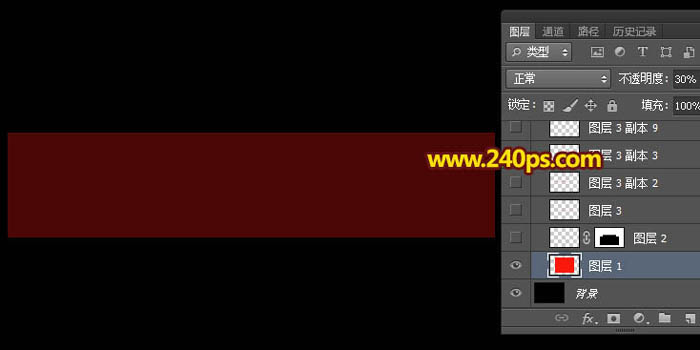
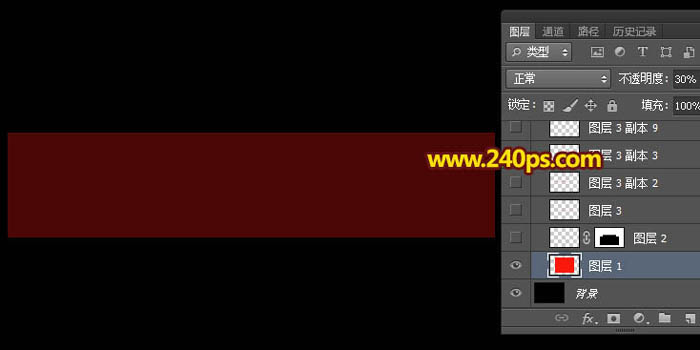
5、在组里新建一个图层,用油漆桶工具填充红色:#f8170a,确定后把图层不透明度改为:30%。


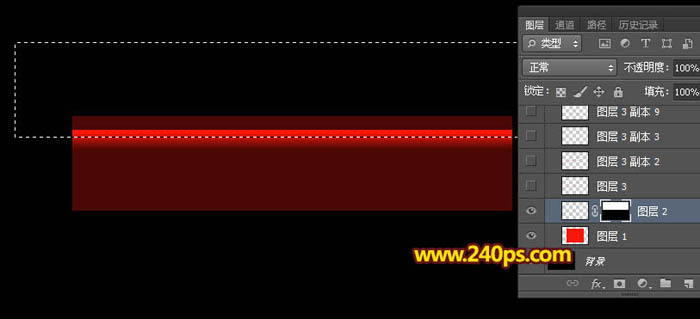
6、新建一个图层,用矩形选框工具拉出下图所示的长方形选区,填充同上的红色,然后取消选区。

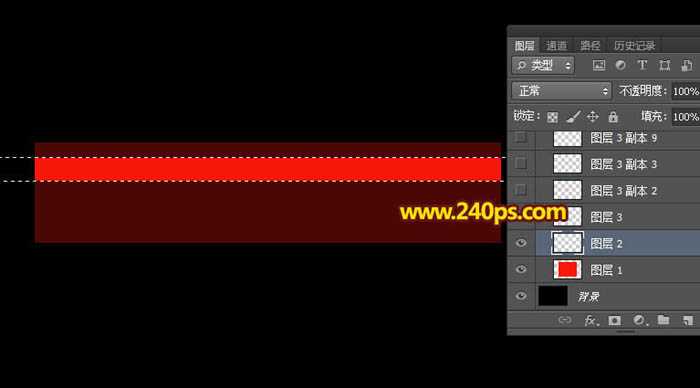
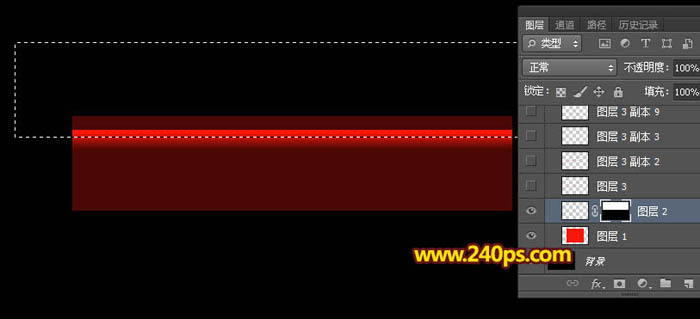
7、添加图层蒙版,选择渐变工具,颜色设置为黑白,然后由下往上拉出白色至黑色线性渐变,如下图。


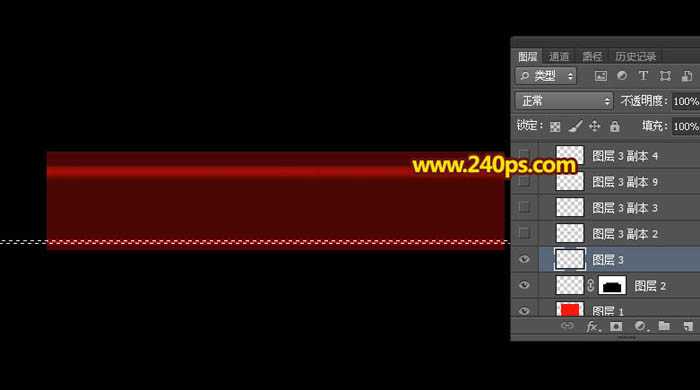
8、用矩形选框工具拉出下图所示的选区,并按Shift + F6羽化6个像素,然后填充黑色,取消选区后效果如下图。



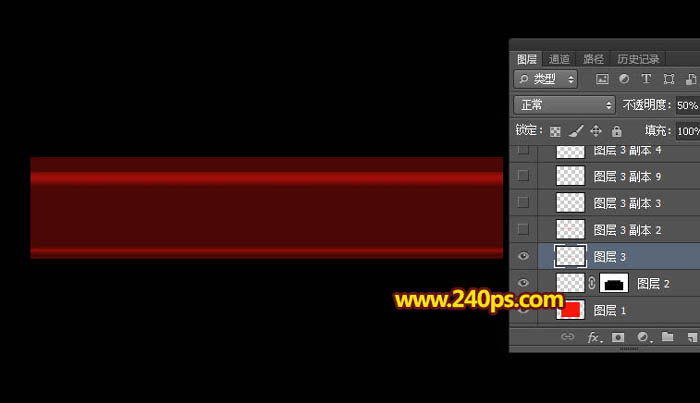
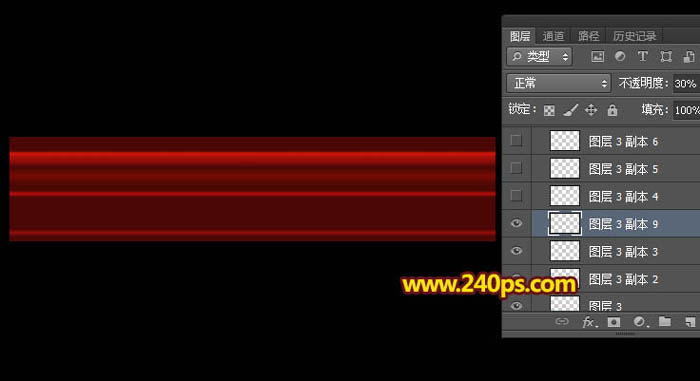
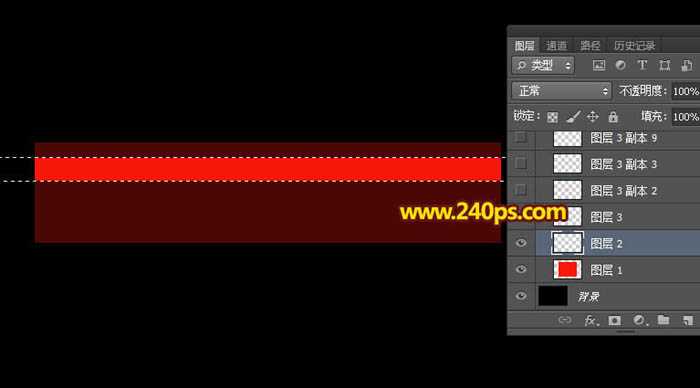
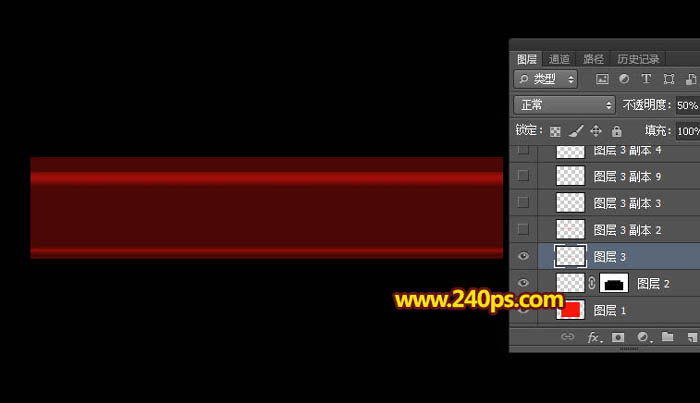
9、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化3个像素后填充红色,取消选区后把图层不透明度改为:50%,效果如下图。


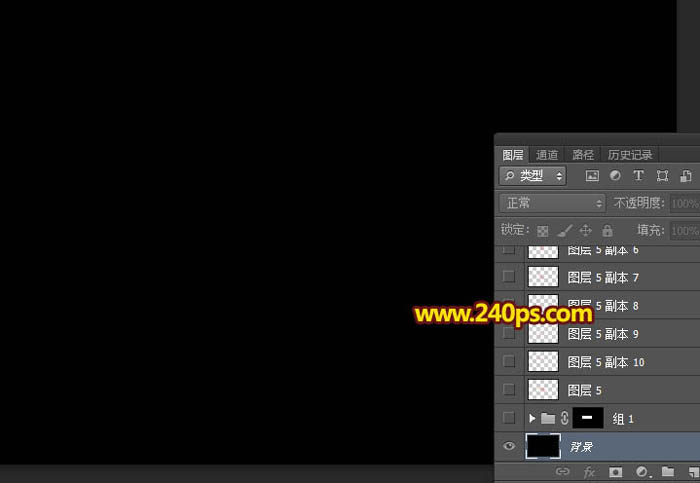
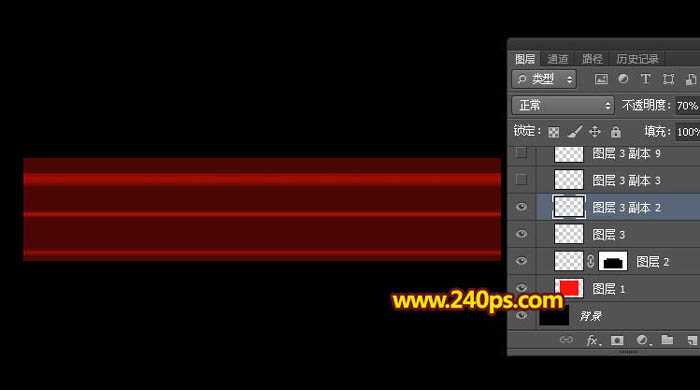
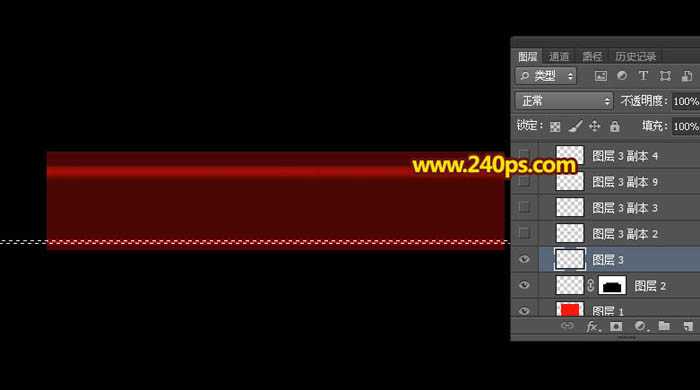
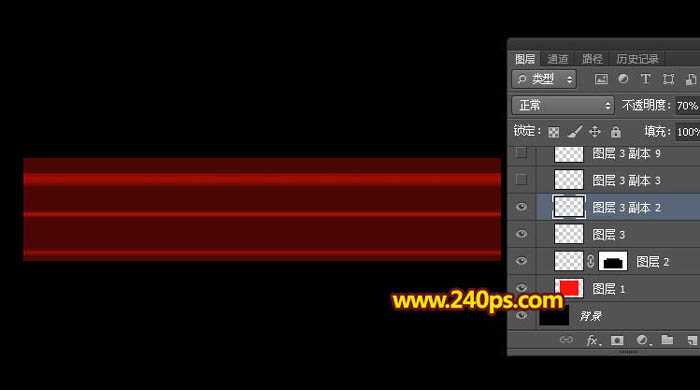
10、按Ctrl + J 把当前图层复制一层,移到上面去一点,不透明度改为:70%,效果如下图。

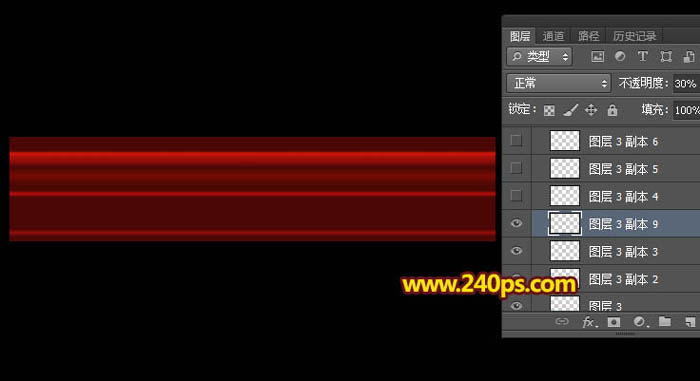
11、再复制当前图层,调整好位置,大小,不透明度等,过程如下图。如果嫌麻烦可以在视频教程里下载现成的PSD素材。


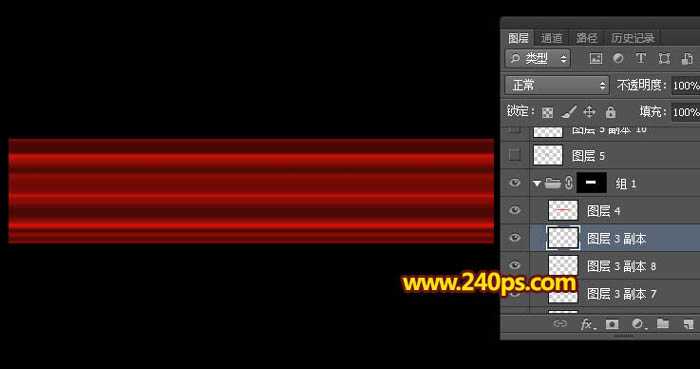
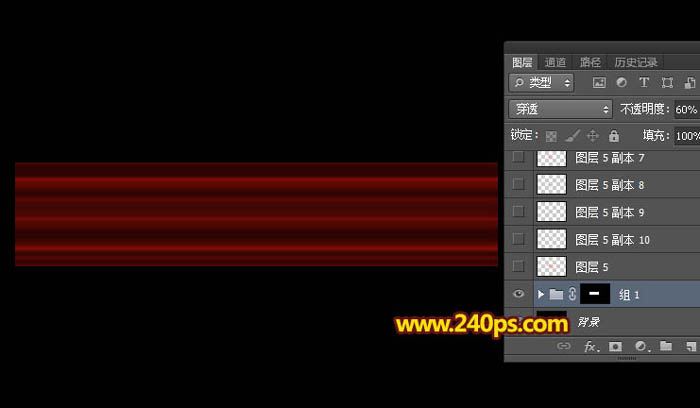
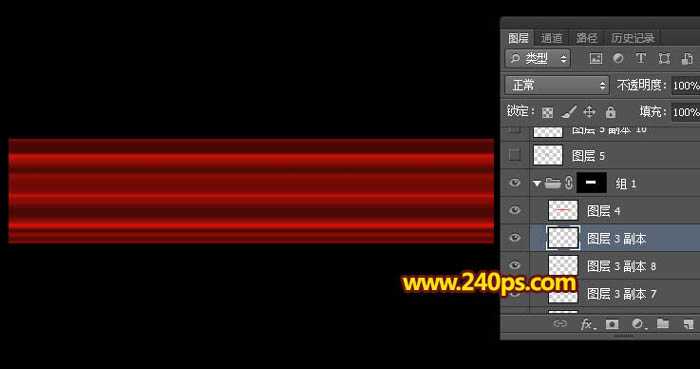
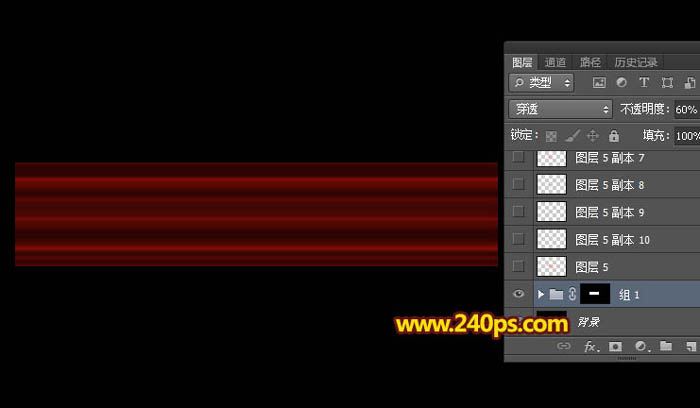
12、把组的不透明度改为:60%,效果如下图。

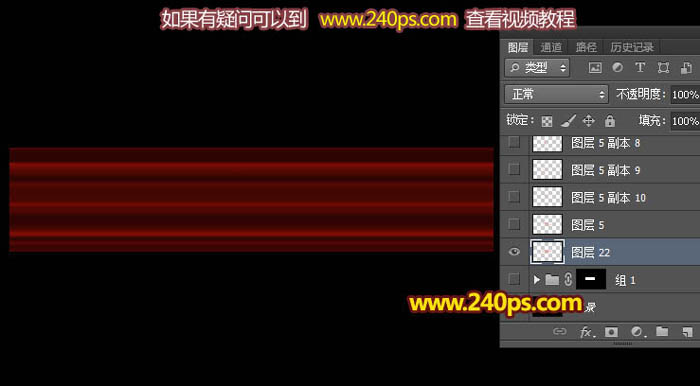
13、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

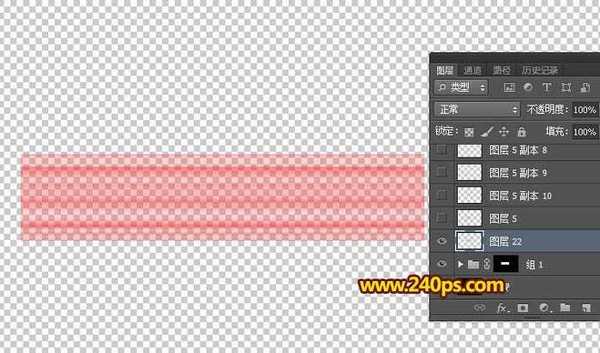
14、把组隐藏,把背景图层显示出来,效果如下图。

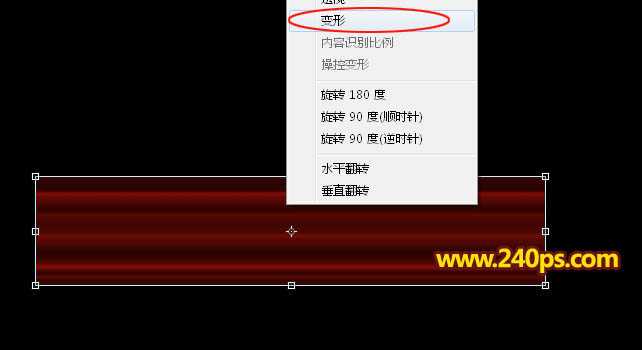
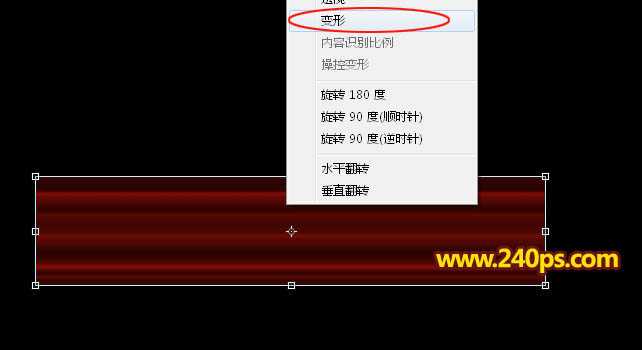
15、把盖印后的光束图层复制一层,原图层隐藏。选择副本图层,按Ctrl + T 变形,然后右键选择“变形”,如下图。

上一页12 下一页 阅读全文
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为1500 * 1000像素,分辨率为72像素/英寸,如下图,然后确定。

2、用油漆桶工具把背景填充黑色,如下图。

3、我们先来制作一组光束,需要完成的效果如下图。

4、新建一个组,用矩形选框工具拉出下图所示的长方形选区,给组添加图层蒙版。

5、在组里新建一个图层,用油漆桶工具填充红色:#f8170a,确定后把图层不透明度改为:30%。


6、新建一个图层,用矩形选框工具拉出下图所示的长方形选区,填充同上的红色,然后取消选区。

7、添加图层蒙版,选择渐变工具,颜色设置为黑白,然后由下往上拉出白色至黑色线性渐变,如下图。


8、用矩形选框工具拉出下图所示的选区,并按Shift + F6羽化6个像素,然后填充黑色,取消选区后效果如下图。



9、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化3个像素后填充红色,取消选区后把图层不透明度改为:50%,效果如下图。


10、按Ctrl + J 把当前图层复制一层,移到上面去一点,不透明度改为:70%,效果如下图。

11、再复制当前图层,调整好位置,大小,不透明度等,过程如下图。如果嫌麻烦可以在视频教程里下载现成的PSD素材。


12、把组的不透明度改为:60%,效果如下图。

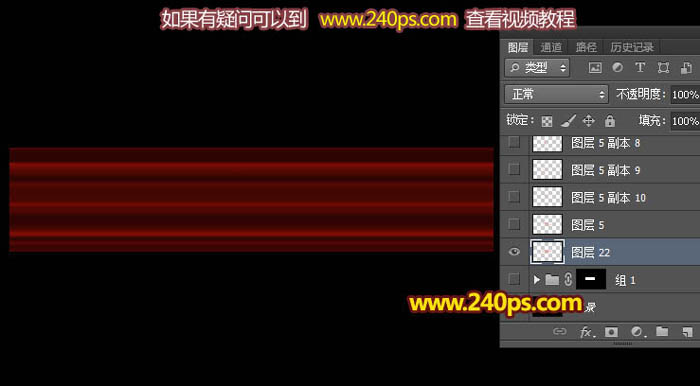
13、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

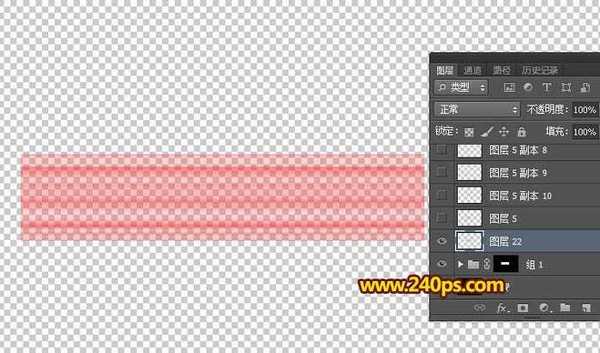
14、把组隐藏,把背景图层显示出来,效果如下图。

15、把盖印后的光束图层复制一层,原图层隐藏。选择副本图层,按Ctrl + T 变形,然后右键选择“变形”,如下图。

上一页12 下一页 阅读全文
标签:
红黄色,光束,翅膀
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
桃源资源网 Design By www.nqtax.com
暂无“Photoshop设计制作漂亮的红黄色光束翅膀”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
