PhotoShop怎么制作漂亮的格子背景?其实PS制作格子背景的方法有很多,但最常用的方法是定义图案,作为填充的背景。其制作流程也非常简单、快捷,比较实用。下面就教大家如何制作格子背景,希望能帮到你。
一、定义图案
首先打开PS新建
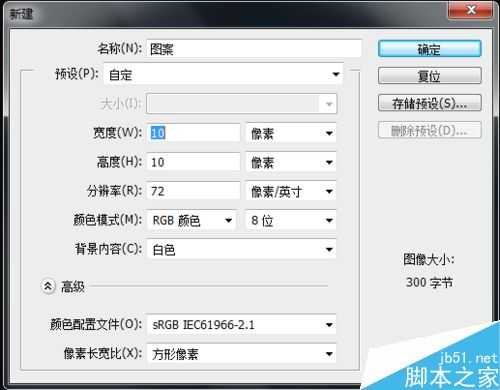
打开PS后,新建(Ctrl+N)。自定:宽度(W)10X高度(H)10像素,分辨率72,并命名为“图案”,设置好后点击“确定”。
(Ctrl+o)放大工作区
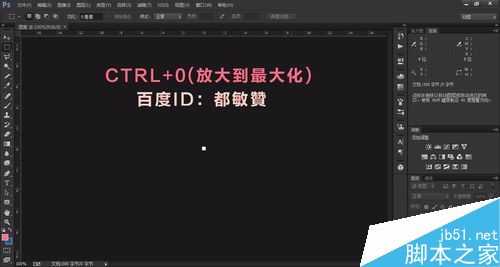
新建之后,有些人会问工作区怎么这么小,其实这是由像素决定的。按快捷键(Ctrl+0)把工作区放大到最大化。
填充颜色
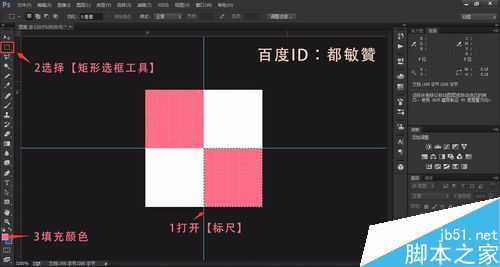
工作区最大化后,打开【标尺】分四个格子。选择【矩形选框工具】,在分开好的四个格子里填充颜色,如图所示:(可以根据自己的喜欢选择填充的颜色)
定义图案
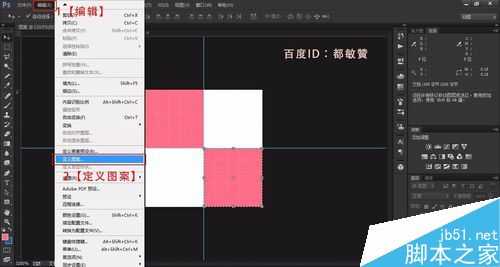
菜单栏里选择【编辑】,在下拉框中找到【定义图案】点击。接下来会弹出一个对话框,我们点击【确定】这样我的图案就完成了!
二、填充背景图案
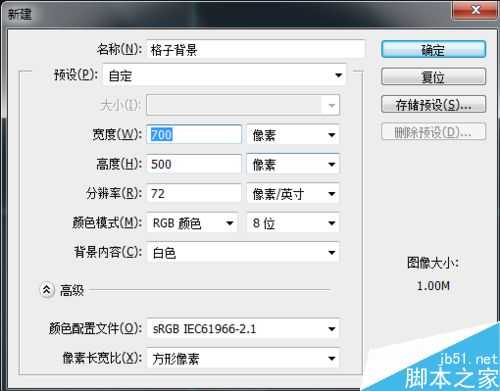
新建(Ctrl+N)
定义图案后,我们再新建(Ctrl+N)。自定:宽度(W)700X高度(H)500像素,分辨率72,并命名为“格子背景”,设置好后点击“确定”。
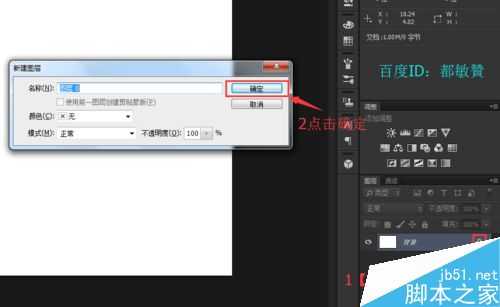
解锁背景层
选择【背景图层】,鼠标左键双击解锁,在弹出来的对话框中我们点击【确定】,其他设置默认。
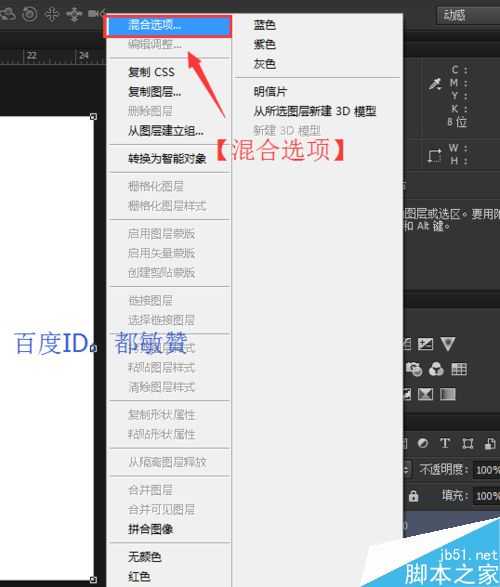
混合选项
解锁图层后,鼠标右键图层,会弹出对话框,在对话框中选择【混合选项】。如图所示:
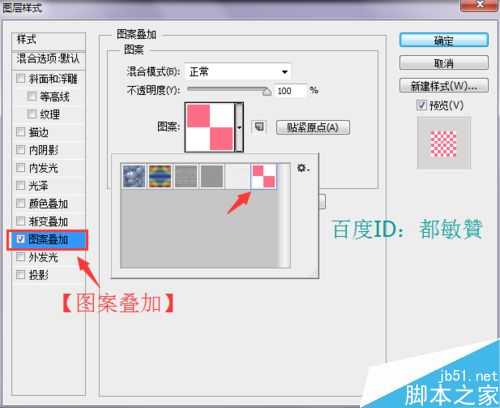
图案叠加
接下来在【图层样式】对话框中选择【图案叠加】,混合模式(B)选择“正常”,不透明度(Y)100%,然后选择我们刚做好的图案,点击【确定】。
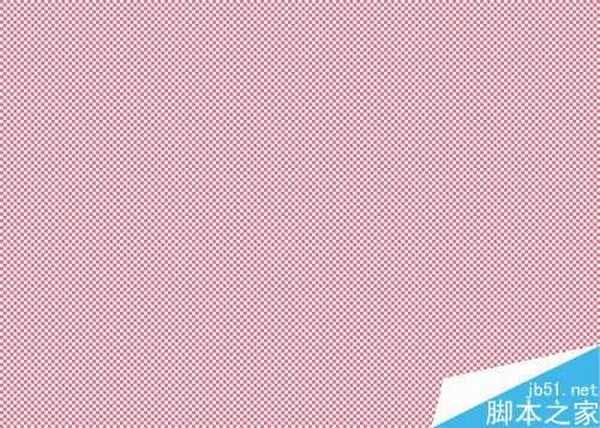
背景
确定“图案叠加”后,我们可以看出一张漂亮的格子背景就做好了,保存或另存为jpg或者其他格式。好了,打完收工!
注意事项
背景格子的大小,跟定义图案的宽度(W)和高度(H)像素有关。
以上就是PhotoShop简单制作漂亮的格子背景方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
格子,背景
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?