制作图标之前,先认真分析图标的构成。然后由底层开始慢慢制作,用形状工具画出形状,再用图层样式增加质感和颜色即可。
最终效果

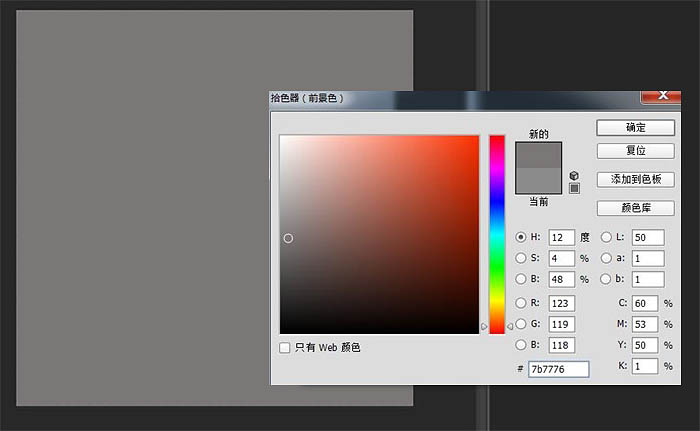
1、新建一个1000×1000 px 的画布,填充颜色#7b7776。

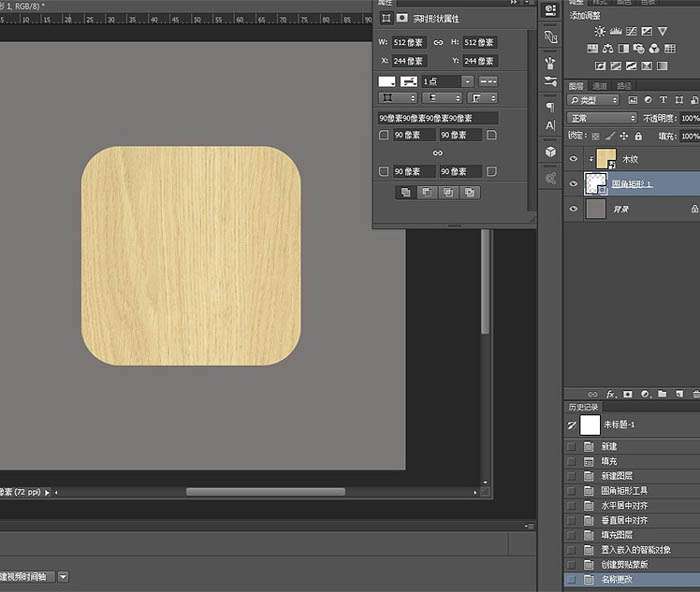
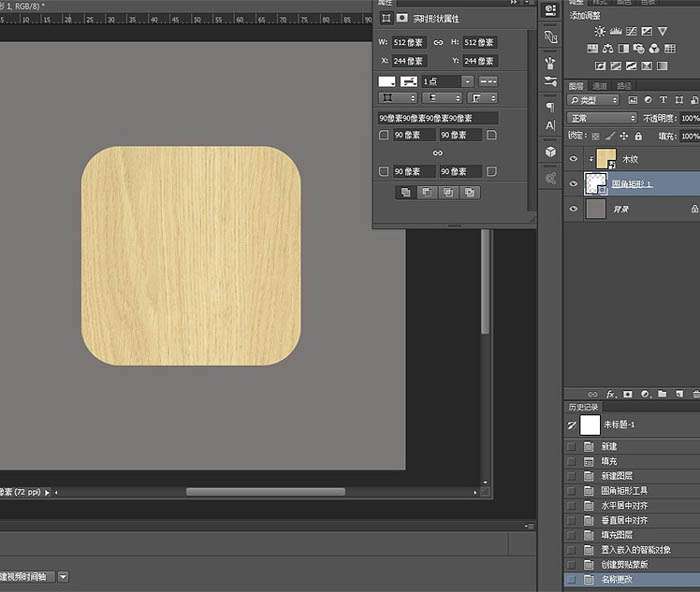
2、创建一个512×512像素,圆角半径为90px的圆角矩形,并置入木纹素材,然后在图层面板中,按住ALT点击木纹图层和圆角矩形图层的交界,创建剪贴蒙版。


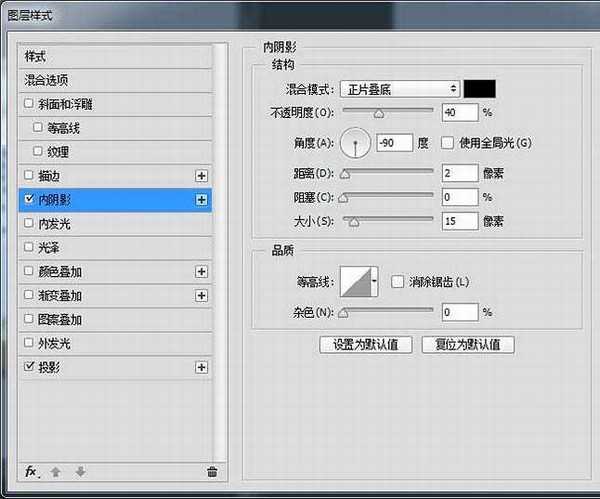
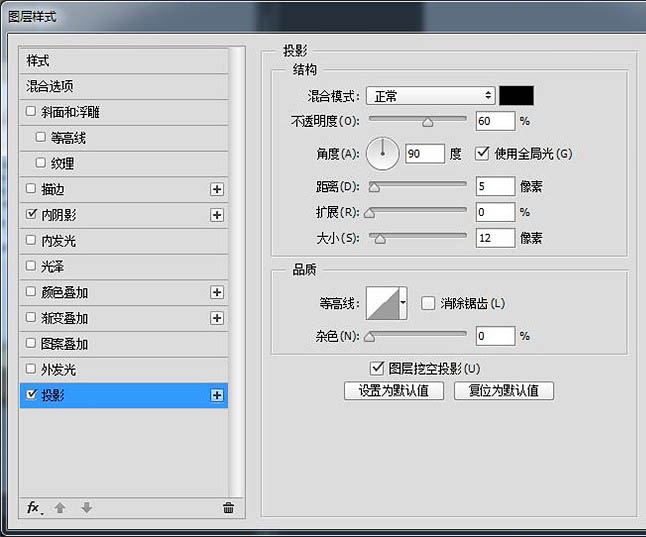
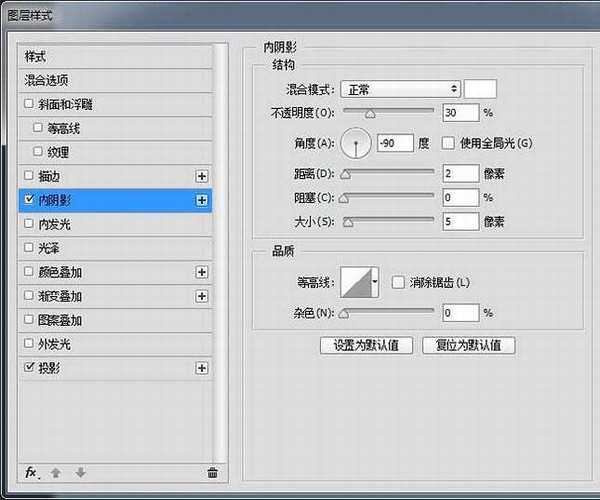
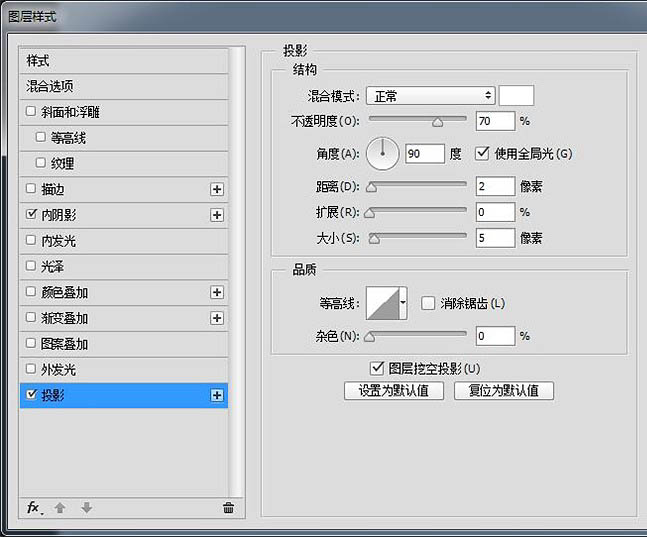
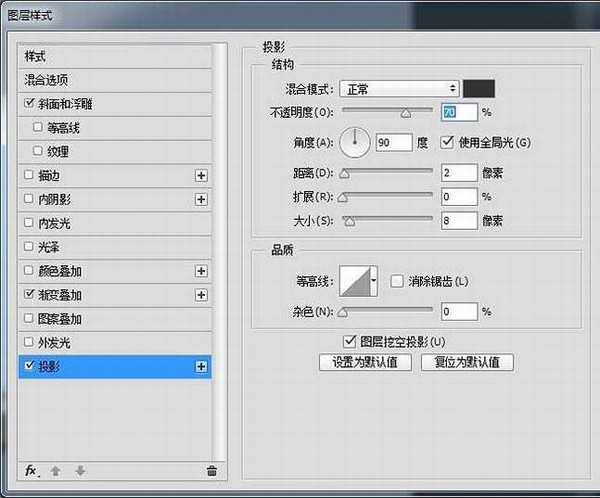
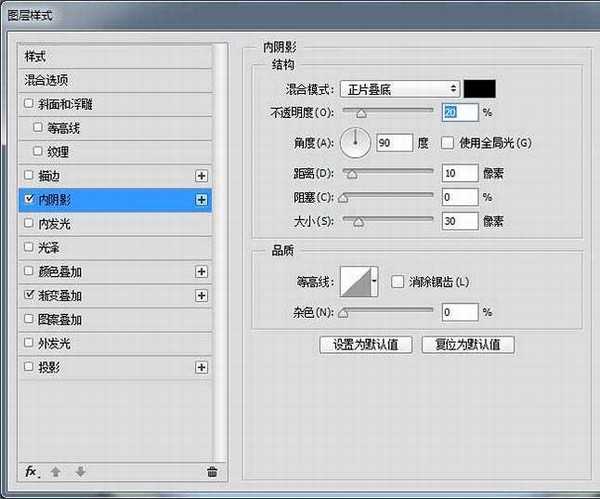
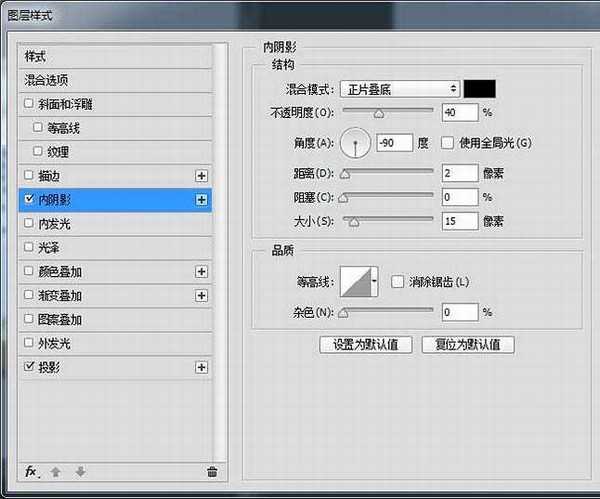
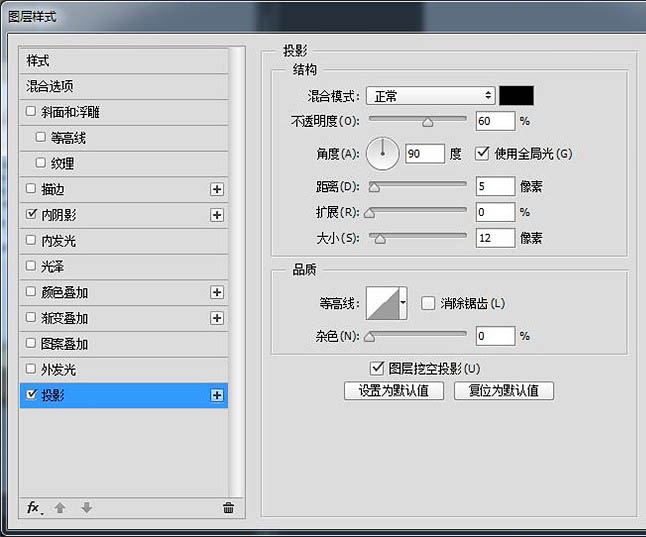
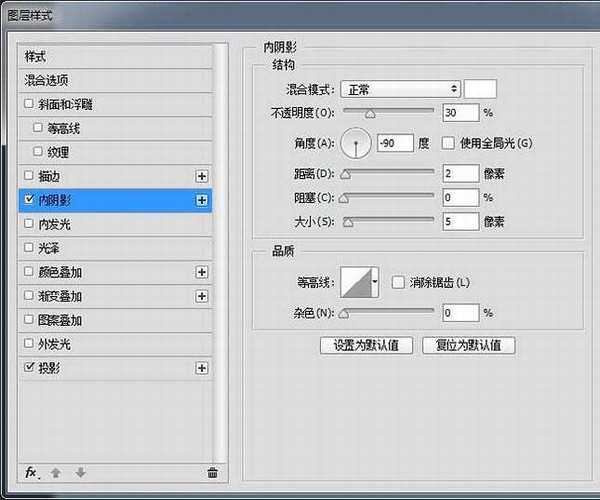
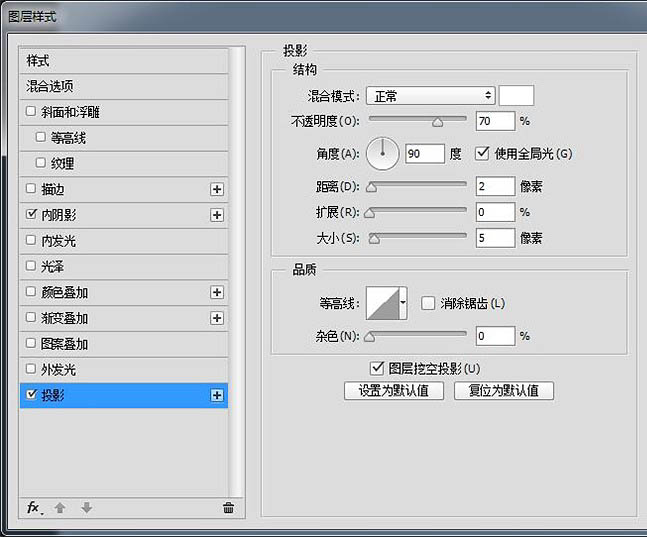
3、给“圆角矩形1”图层添加内阴影和投影。


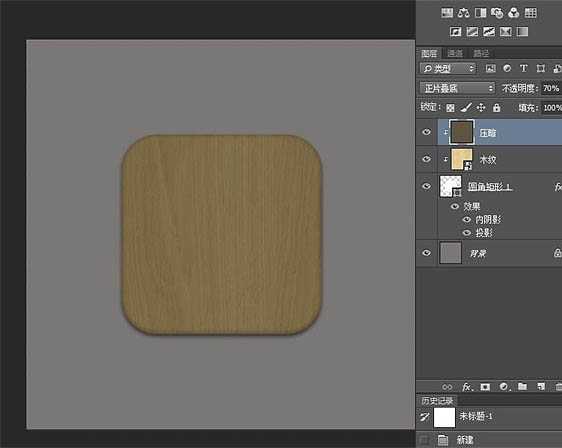
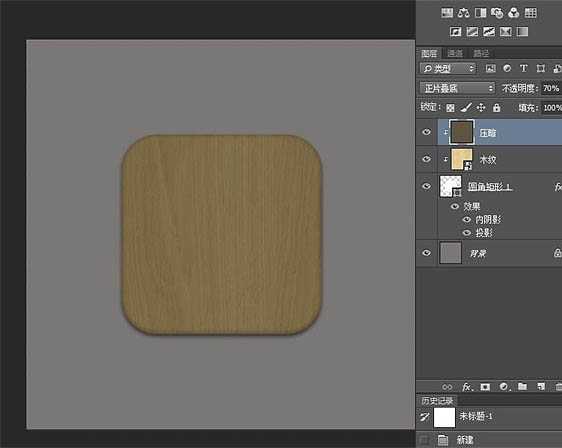
4、在“木纹”图层上面新建一个图层,填充颜色#5f543f,混合模式改为正片叠底,透明度为70%,并创建剪贴蒙版。

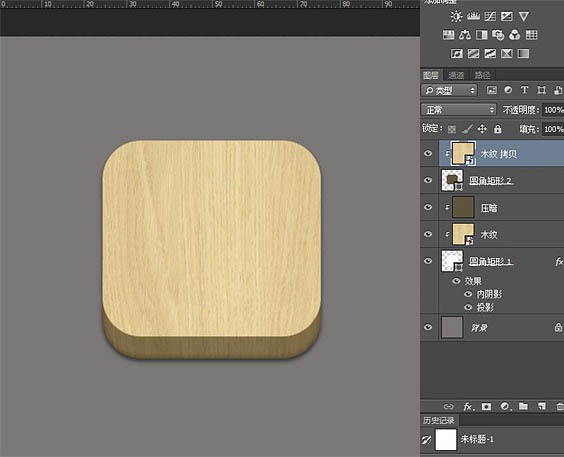
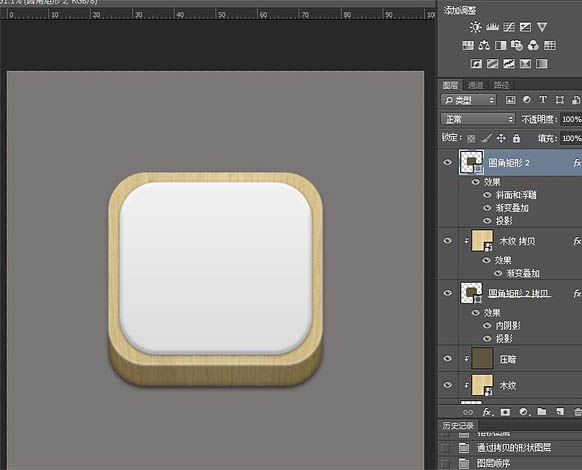
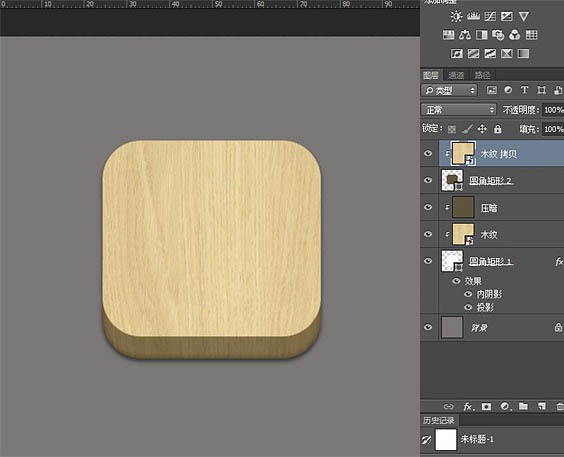
5、音箱的立面就做好了。接下来创建一个512×460,圆角半径为90px的圆角矩形,并和“圆角矩形1”左对齐和顶对齐,然后将木纹复制一层,在新的圆角矩形上建立剪贴蒙版。 如果是Photoshop的版本是CC,就可以直接复制一层“圆角矩形1”,然后CTRL+T变换大小。CC以前的版本变形的时候会损失圆角,所以只能创建形状。

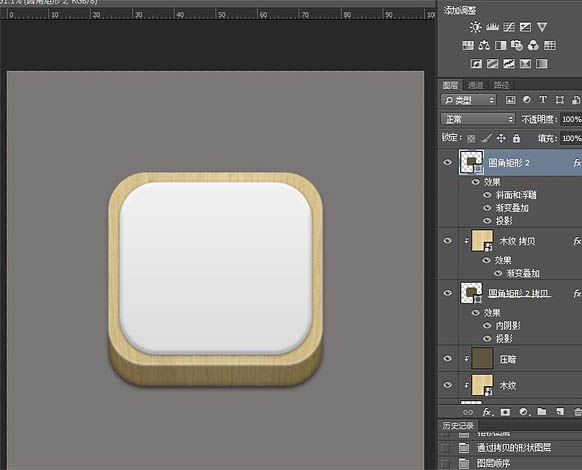
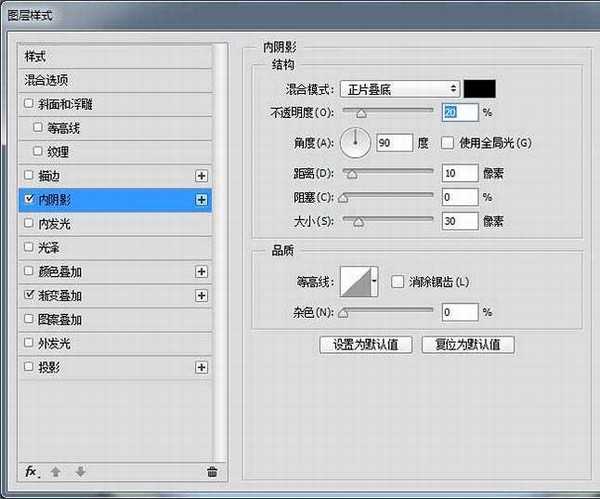
6、给“圆角矩形2”添加内阴影和投影。


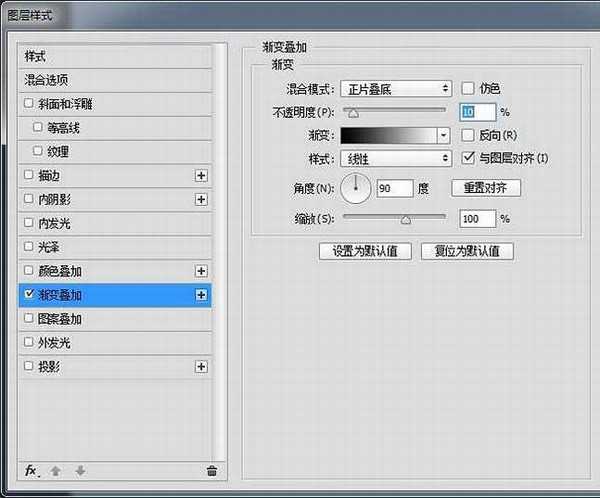
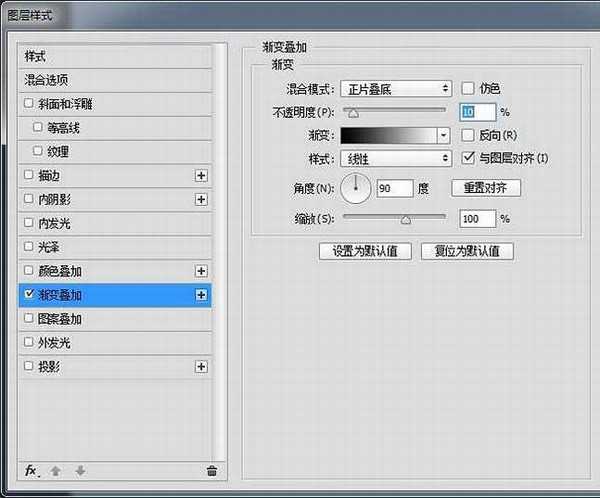
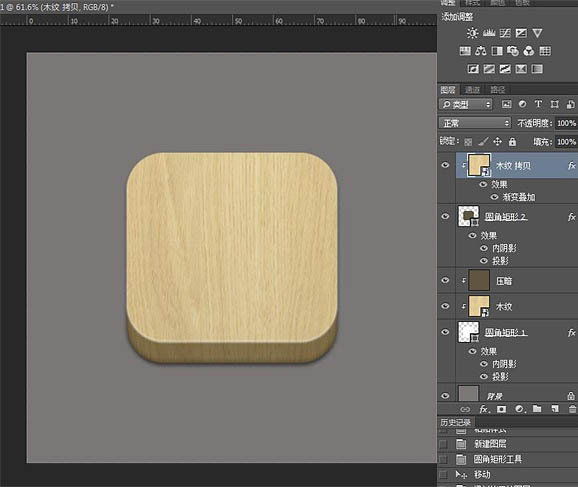
7、给“木纹 拷贝”图层叠加一个10%的黑白渐变。


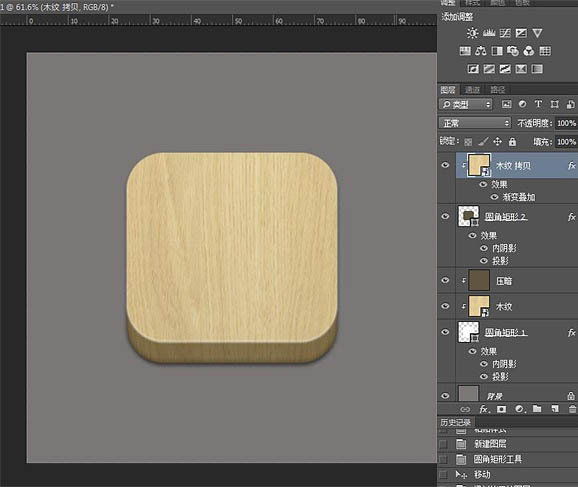
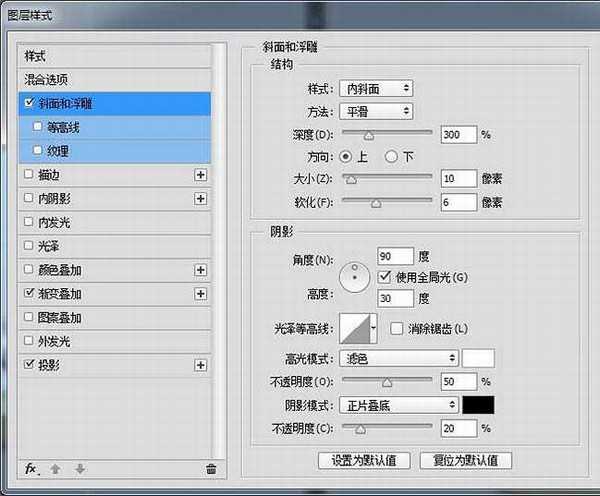
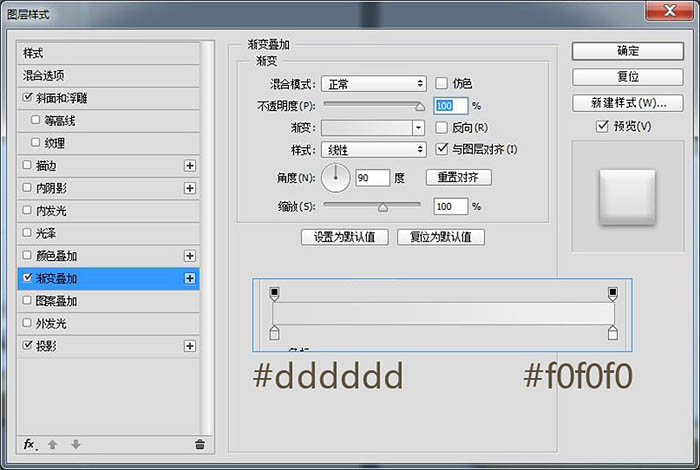
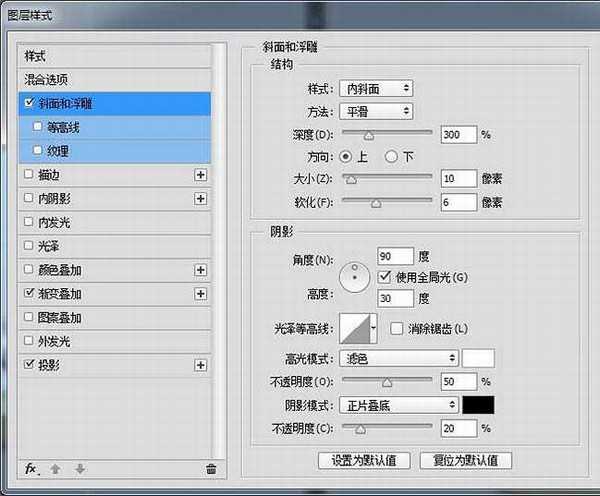
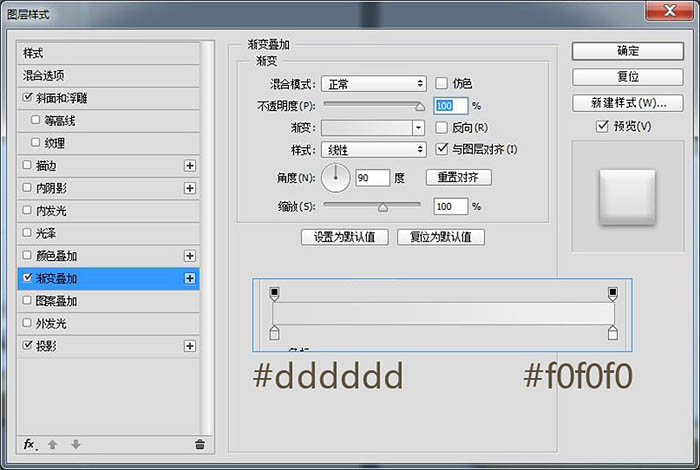
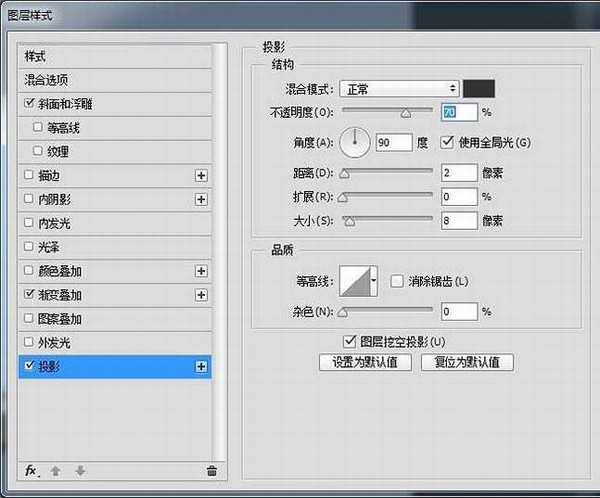
8、CTRL+J复制一层“圆角矩形2”,然后将图层移动到木纹图层上面,CTRL+T变换大小,记得同时按住SHIFT和ALT,缩放90%,然后添加图层样式。




9、接下来做音孔,新建一个256×256的圆,调整位置,添加图层样式。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
最终效果

1、新建一个1000×1000 px 的画布,填充颜色#7b7776。

2、创建一个512×512像素,圆角半径为90px的圆角矩形,并置入木纹素材,然后在图层面板中,按住ALT点击木纹图层和圆角矩形图层的交界,创建剪贴蒙版。


3、给“圆角矩形1”图层添加内阴影和投影。


4、在“木纹”图层上面新建一个图层,填充颜色#5f543f,混合模式改为正片叠底,透明度为70%,并创建剪贴蒙版。

5、音箱的立面就做好了。接下来创建一个512×460,圆角半径为90px的圆角矩形,并和“圆角矩形1”左对齐和顶对齐,然后将木纹复制一层,在新的圆角矩形上建立剪贴蒙版。 如果是Photoshop的版本是CC,就可以直接复制一层“圆角矩形1”,然后CTRL+T变换大小。CC以前的版本变形的时候会损失圆角,所以只能创建形状。

6、给“圆角矩形2”添加内阴影和投影。


7、给“木纹 拷贝”图层叠加一个10%的黑白渐变。


8、CTRL+J复制一层“圆角矩形2”,然后将图层移动到木纹图层上面,CTRL+T变换大小,记得同时按住SHIFT和ALT,缩放90%,然后添加图层样式。




9、接下来做音孔,新建一个256×256的圆,调整位置,添加图层样式。
 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
标签:
立体,音响,图标
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
桃源资源网 Design By www.nqtax.com
暂无“Photoshop制作简单的木质立体音响图标”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
