效果图看上去光束比较多,其实都是由几条简单的光束复制变形得到的。而且小光束的制作非常简单,可直接用钢笔勾出弧度光滑的曲线路径,用描边路径或转选区填色都可以得到非常不错的光束。
最终效果

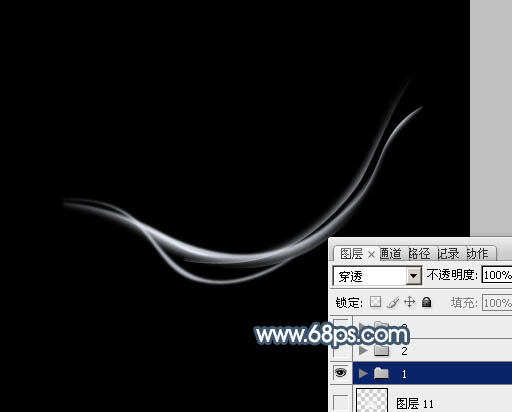
1、新建一个800 * 650像素的画布,背景填充黑色。先来制作一条简单的组合光束,需要完成的效果如下图。

<图1>
2、新建一个组,在组里新建一个图层,选择钢笔工具,勾出下图所示的弧形闭合路径。

<图2>
3、按Ctrl + 回车,把路径转为选区,羽化1个像素后填充淡蓝色:#E6EAF5,确定后把不透明度改为:80%,效果如下图。

<图3>
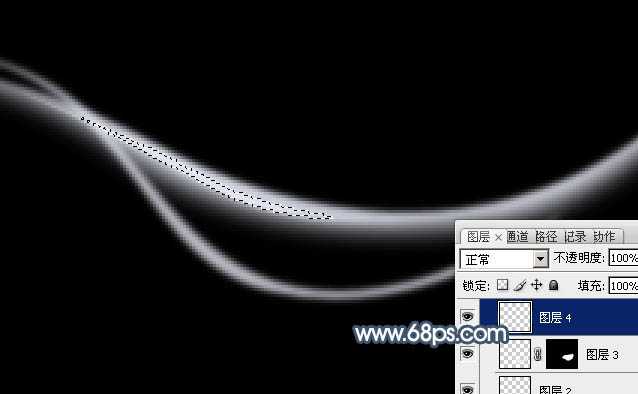
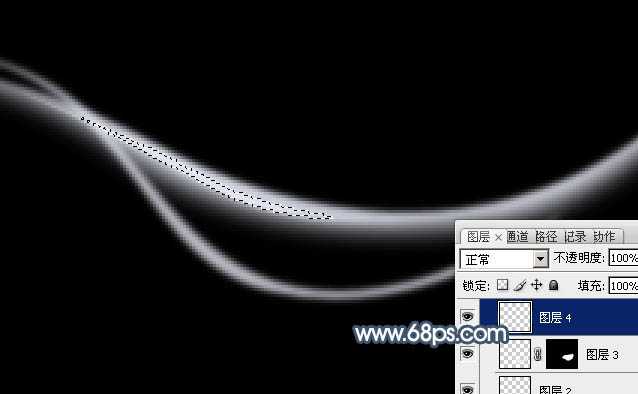
4、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充同上的淡蓝色。

<图4>
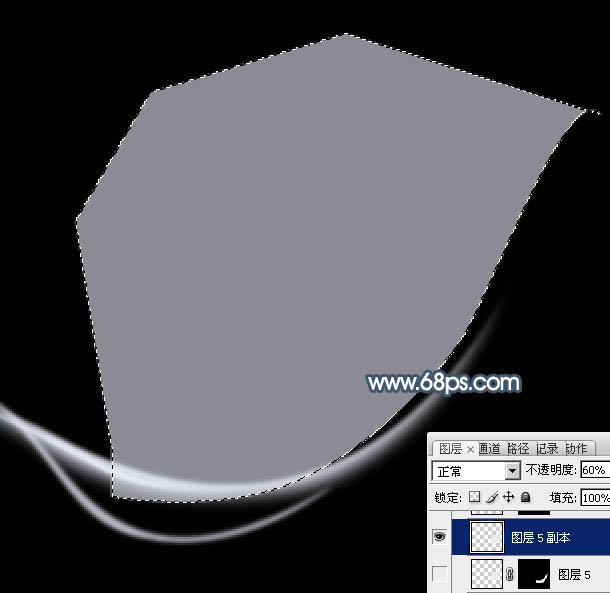
5、取消选区后用钢笔勾出下图所示的选区,羽化3个像素后给图层添加蒙版,如下图。

<图5>
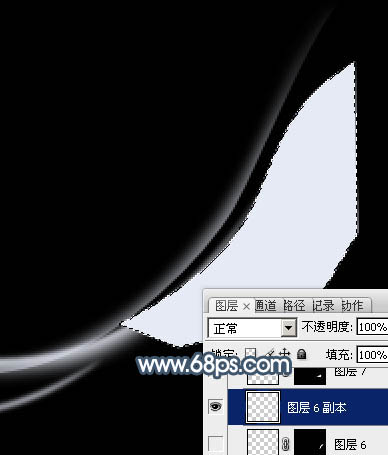
6、新建一个图层,给光束的左侧中间位置增加一点高光。

<图6>
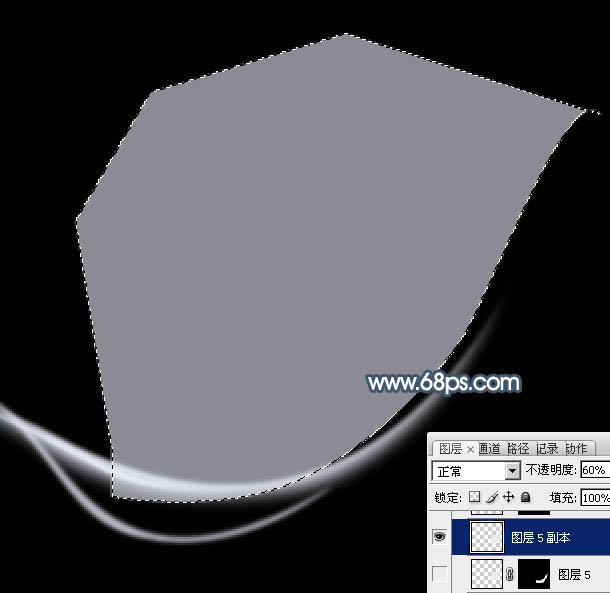
7、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:60%,如下图。

<图7>
8、取消选区后用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,再按Ctrl + D 取消选区。

<图9>
10、用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。

<图10>
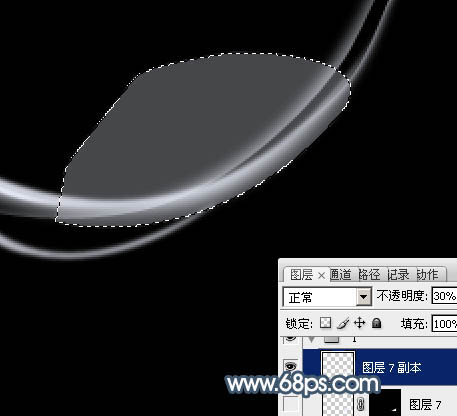
11、用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:30%,再按Ctrl + D 取消选区。

<图11>
12、再用钢笔勾出下图所示的选区,羽化1个像素后填充图层蒙版。

<图12>
上一页12 下一页 阅读全文
最终效果

1、新建一个800 * 650像素的画布,背景填充黑色。先来制作一条简单的组合光束,需要完成的效果如下图。

<图1>
2、新建一个组,在组里新建一个图层,选择钢笔工具,勾出下图所示的弧形闭合路径。

<图2>
3、按Ctrl + 回车,把路径转为选区,羽化1个像素后填充淡蓝色:#E6EAF5,确定后把不透明度改为:80%,效果如下图。

<图3>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充同上的淡蓝色。

<图4>
5、取消选区后用钢笔勾出下图所示的选区,羽化3个像素后给图层添加蒙版,如下图。

<图5>
6、新建一个图层,给光束的左侧中间位置增加一点高光。

<图6>
7、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:60%,如下图。

<图7>
8、取消选区后用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,再按Ctrl + D 取消选区。

<图9>
10、用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。

<图10>
11、用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:30%,再按Ctrl + D 取消选区。

<图11>
12、再用钢笔勾出下图所示的选区,羽化1个像素后填充图层蒙版。

<图12>
上一页12 下一页 阅读全文
标签:
抽象,光束,蒲公英
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
桃源资源网 Design By www.nqtax.com
暂无“Photoshop制作唯美的抽象光束蒲公英”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
