作者虽然没有详细介绍每一步制作方法。不过分解图非常有用,一看就知道整个图标的构成,然后按一定的顺序慢慢刻画即可。
最终效果

1、首先我们来分解这个图标,观察其各个组成部分,然后我们分层制作。

2、接下来我们先制作“时钟底座”,这个图层看起来很复杂,实际上整个效果只用一个图层便能完成。以下截图的参数仅供参考,因为你新建圆的大小将会影响这些参数数值,具体大家自行测试吧。
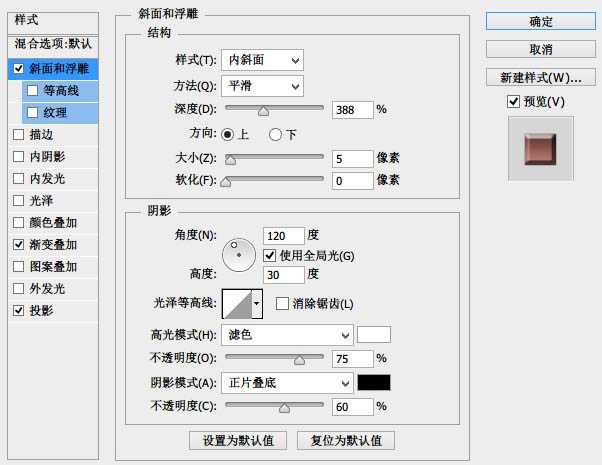
新建画布,拖入背景素材,使用椭圆工具建立一个椭圆,双击此图层为其添加图层样式。





3、时钟底座的效果大家已经看到了,下面我们来制作表盘底座,它同样也是一个图层完成的。新建图层,在画布上建立一个小一点的正圆行,并将此层放在时钟底座图层的上方,双击添加图层样式。




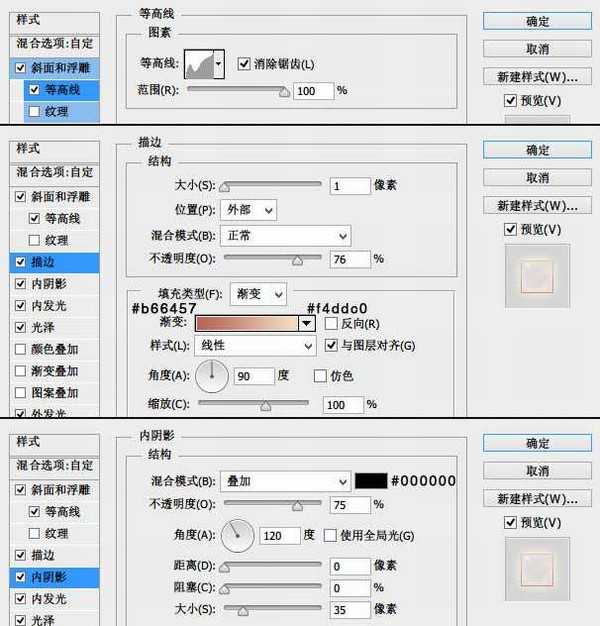
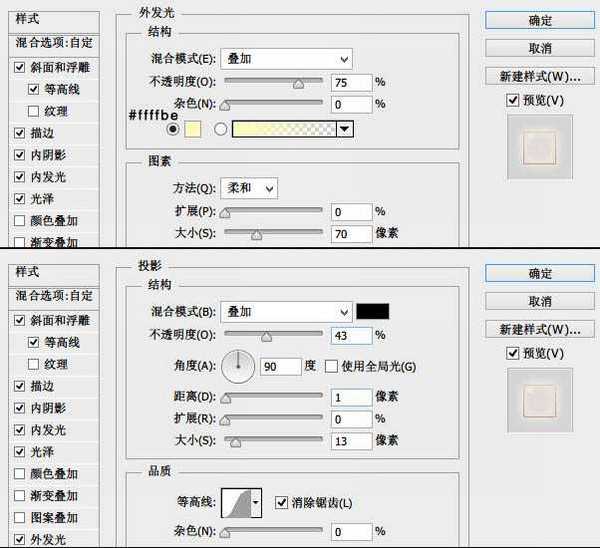
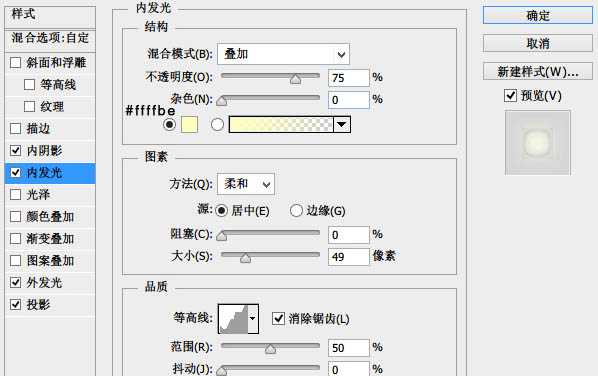
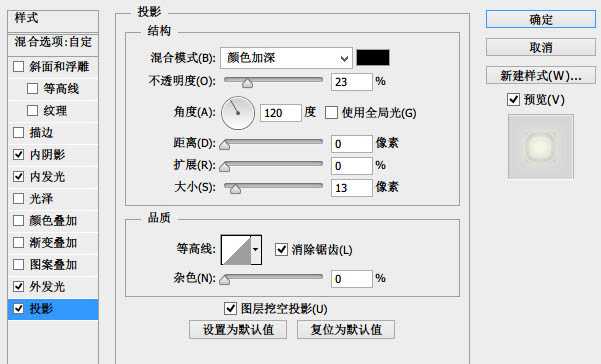
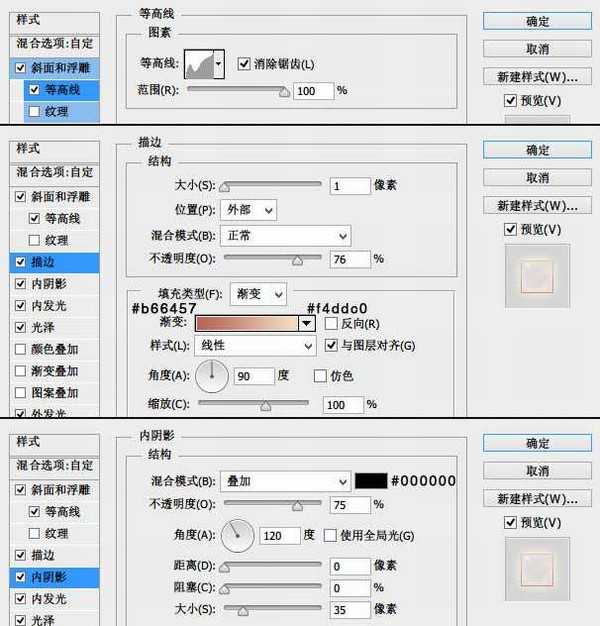
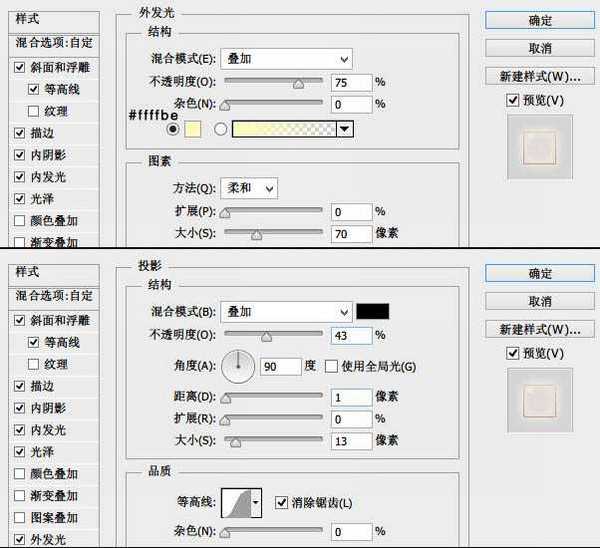
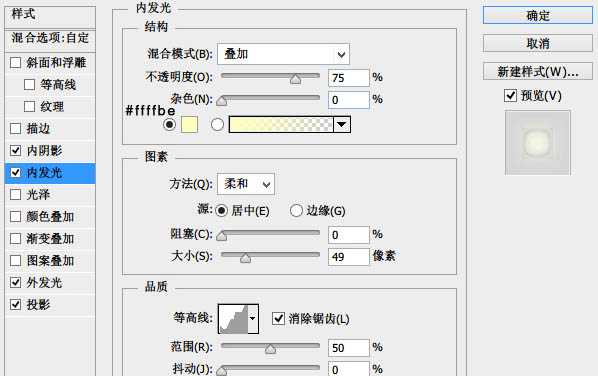
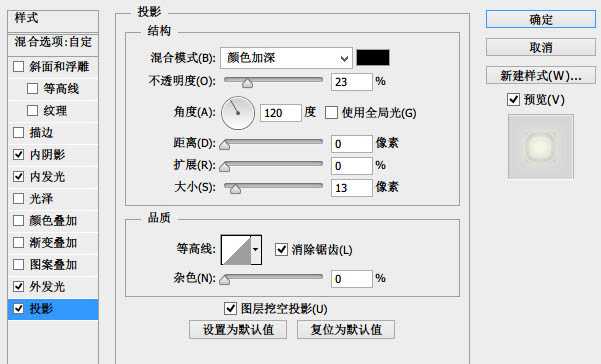
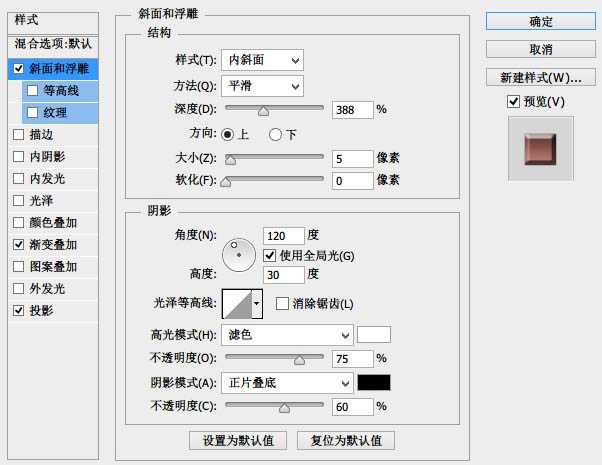
4、表盘的制作:这一步像表盘的数字、时针、分针、秒针这些制作起来很容易。时针的颜色数值为#724042,图层模式为“叠加”,秒针的颜色数值为:#162020。特别注意的是这三个针的阴影方向,光源在左上角。在这里我只贴出金属帽的图层样式,以供大家参考。



5、最后我们来制作高光,整个高光图层是由两部分组成。


6、剩下的就是在图片下加点文字,然后合并图层稍微锐化一下就大功告成了。

最终效果

1、首先我们来分解这个图标,观察其各个组成部分,然后我们分层制作。

2、接下来我们先制作“时钟底座”,这个图层看起来很复杂,实际上整个效果只用一个图层便能完成。以下截图的参数仅供参考,因为你新建圆的大小将会影响这些参数数值,具体大家自行测试吧。
新建画布,拖入背景素材,使用椭圆工具建立一个椭圆,双击此图层为其添加图层样式。





3、时钟底座的效果大家已经看到了,下面我们来制作表盘底座,它同样也是一个图层完成的。新建图层,在画布上建立一个小一点的正圆行,并将此层放在时钟底座图层的上方,双击添加图层样式。




4、表盘的制作:这一步像表盘的数字、时针、分针、秒针这些制作起来很容易。时针的颜色数值为#724042,图层模式为“叠加”,秒针的颜色数值为:#162020。特别注意的是这三个针的阴影方向,光源在左上角。在这里我只贴出金属帽的图层样式,以供大家参考。



5、最后我们来制作高光,整个高光图层是由两部分组成。


6、剩下的就是在图片下加点文字,然后合并图层稍微锐化一下就大功告成了。

标签:
时针,图标
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
桃源资源网 Design By www.nqtax.com
暂无“Photoshop制作光滑的时针小图标”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
