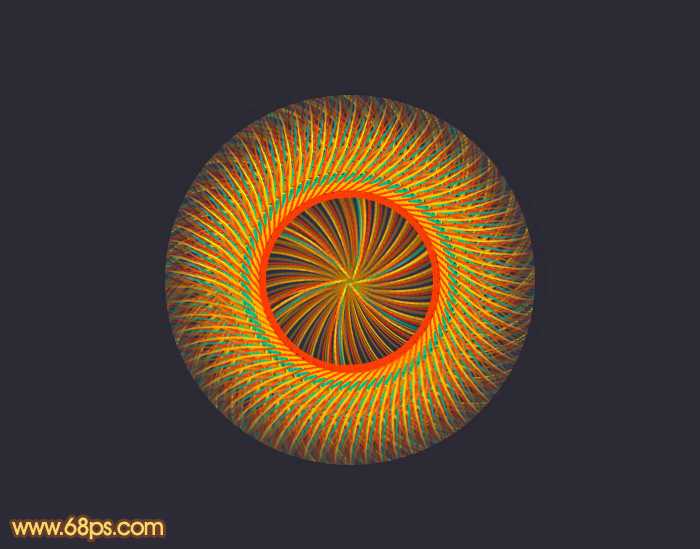
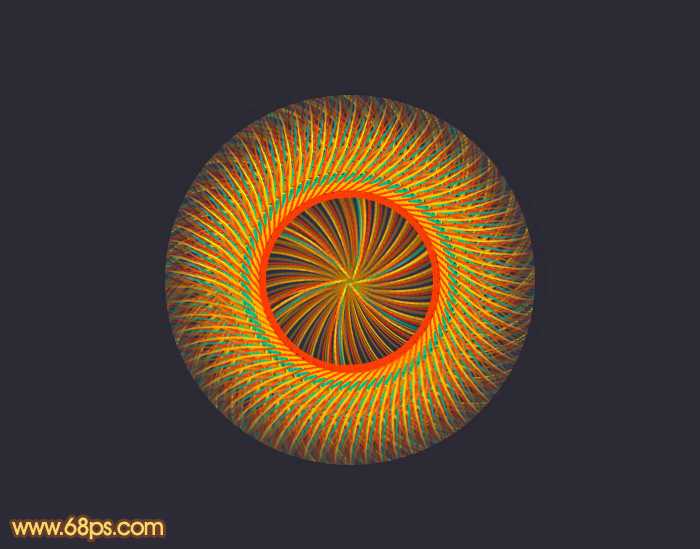
最终效果

<图1>
1、新建一个1000 * 1000像素的文件,背景填充黑色,首先需要制作一组曲线,要完成的效果如下图。

<图1>
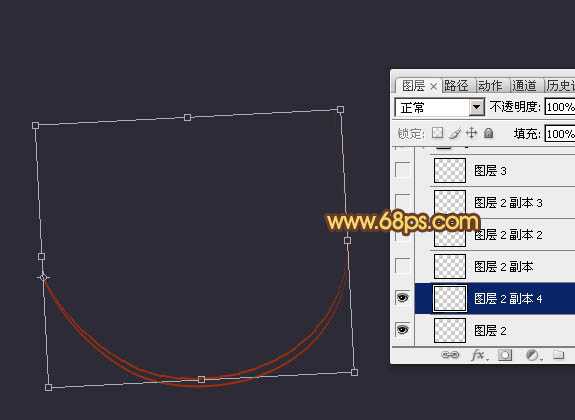
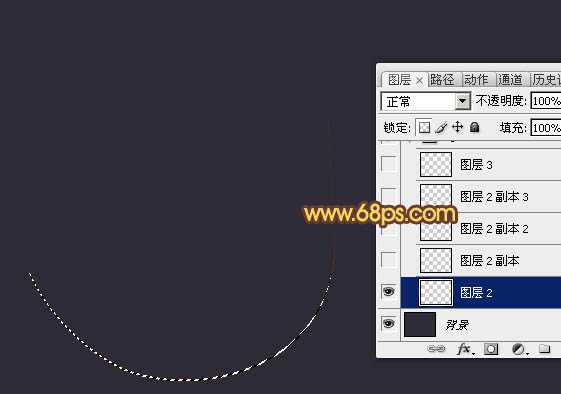
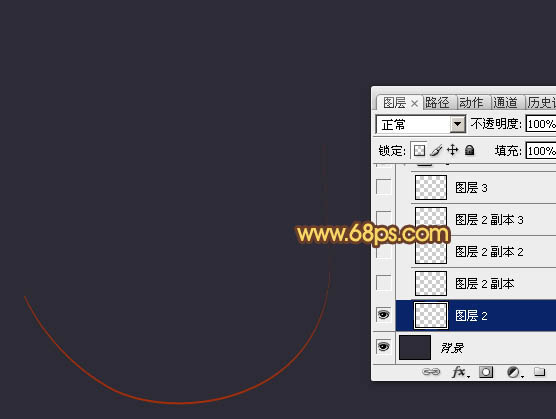
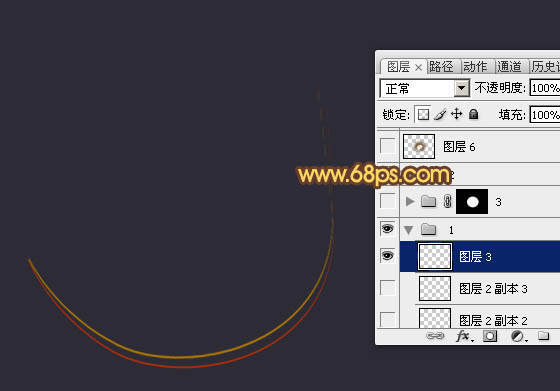
2、新建一个图层,用钢笔勾出一条曲线的闭合路径,转为选区后填充暗红色,如图2,3。

<图2>

<图3>
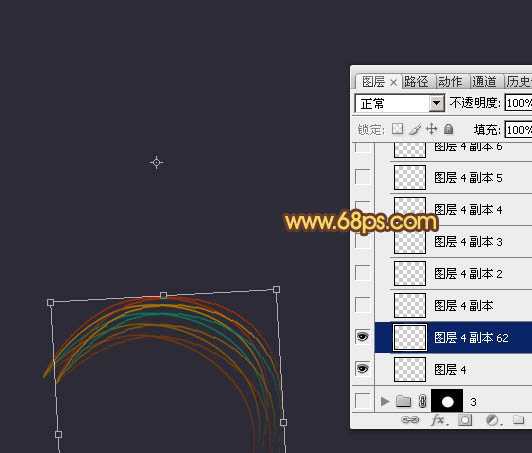
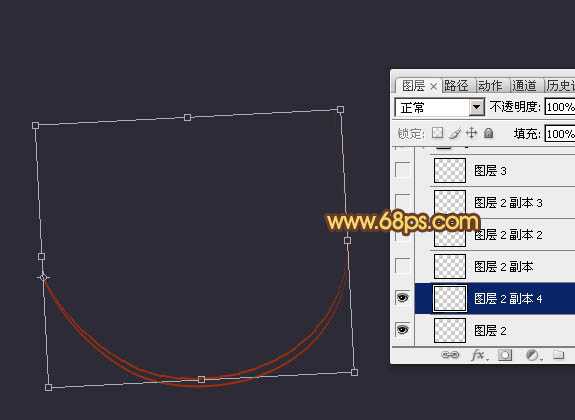
3、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点一点左侧位置,然后旋转一点角度,如下图,然后按回车确认。

<图4>
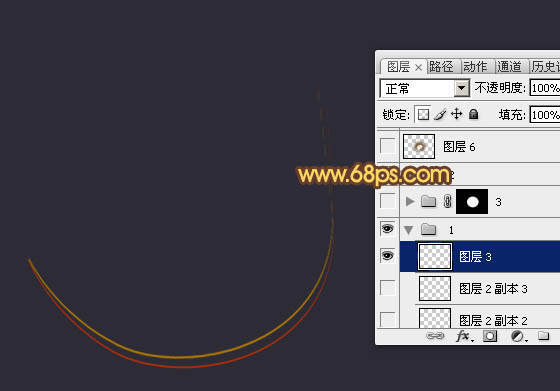
4、锁定图层像素区域,填充黄褐色,如下图。

<图5>
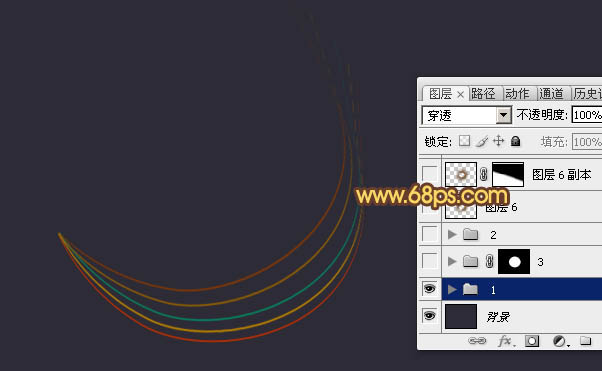
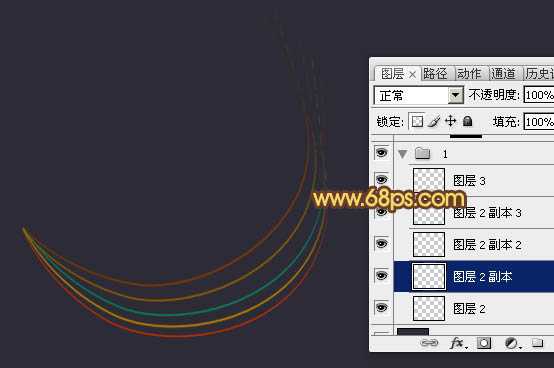
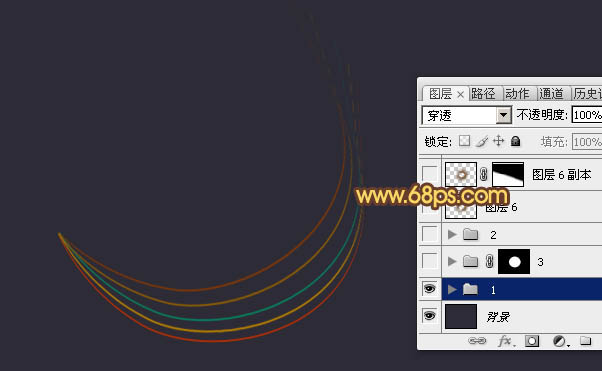
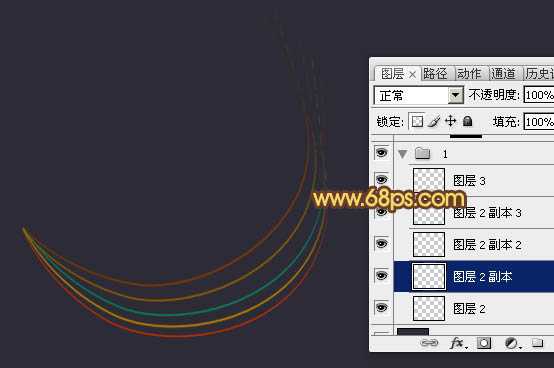
5、同上的方法把曲线再复制三条,适当调整好角度及颜色,效果如下图。

<图6>
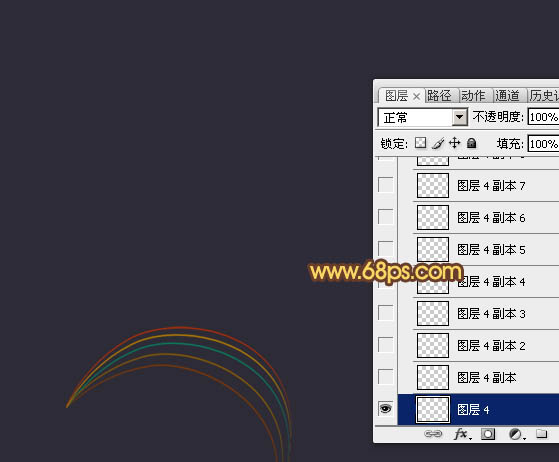
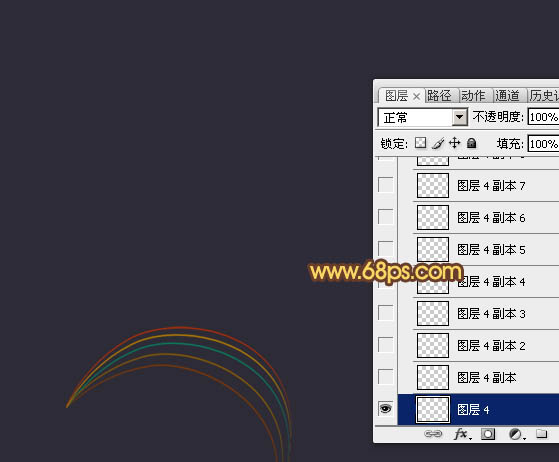
6、把几个曲线图层合并为一个图层,然后复制一层,原图层隐藏,对副本按Ctrl + T 变形,适当调整好大小及角度,如下图。

<图7>
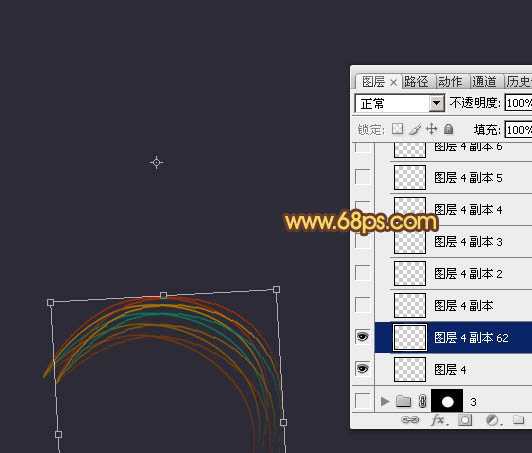
7、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点移到上面位置,然后旋转一点角度,如下图。然后按回车确认。

<图8>
8、按住Ctrl + Alt + Shift三个键,然后不停的按字母键“T”复制,直到组成图10所示的效果。

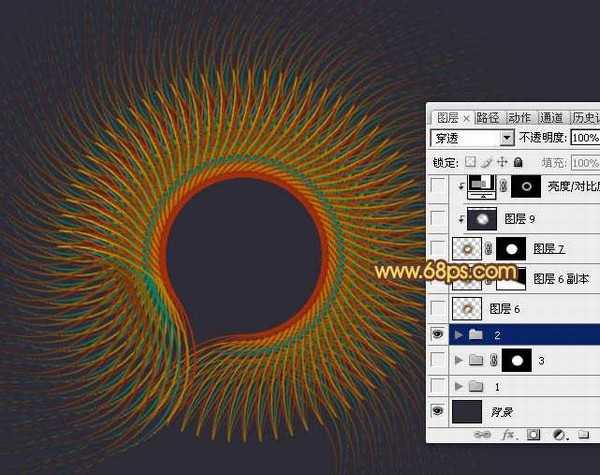
<图9>

<图10>
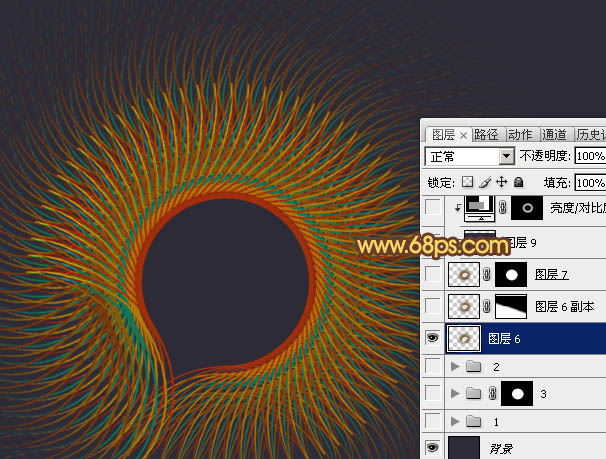
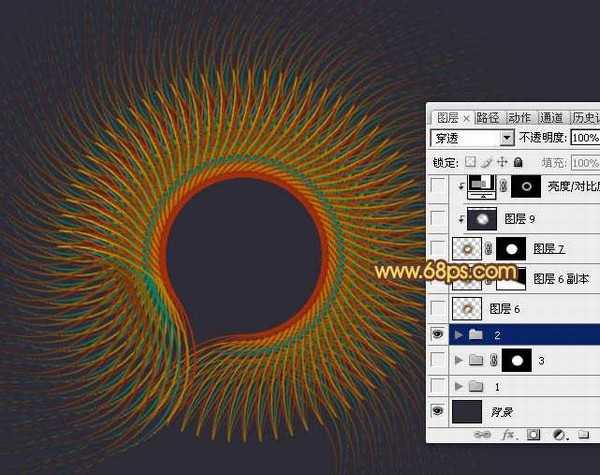
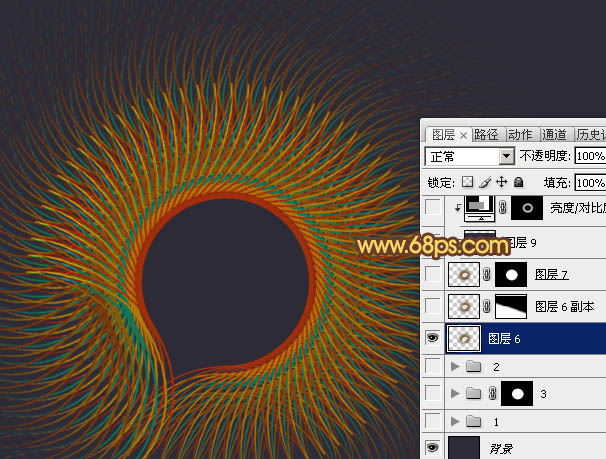
9、把这些光束图层合并为一个图层,如下图。

<图11>
上一页12 下一页 阅读全文

<图1>
1、新建一个1000 * 1000像素的文件,背景填充黑色,首先需要制作一组曲线,要完成的效果如下图。

<图1>
2、新建一个图层,用钢笔勾出一条曲线的闭合路径,转为选区后填充暗红色,如图2,3。

<图2>

<图3>
3、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点一点左侧位置,然后旋转一点角度,如下图,然后按回车确认。

<图4>
4、锁定图层像素区域,填充黄褐色,如下图。

<图5>
5、同上的方法把曲线再复制三条,适当调整好角度及颜色,效果如下图。

<图6>
6、把几个曲线图层合并为一个图层,然后复制一层,原图层隐藏,对副本按Ctrl + T 变形,适当调整好大小及角度,如下图。

<图7>
7、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点移到上面位置,然后旋转一点角度,如下图。然后按回车确认。

<图8>
8、按住Ctrl + Alt + Shift三个键,然后不停的按字母键“T”复制,直到组成图10所示的效果。

<图9>

<图10>
9、把这些光束图层合并为一个图层,如下图。

<图11>
上一页12 下一页 阅读全文
标签:
抽象,光束,立体
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
桃源资源网 Design By www.nqtax.com
暂无“Photoshop制作出类似编织效果的抽象光束立体图形”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
