最终效果

1、在PS中打开相同大小的三幅图片,为使图片不错位,图片大小要一致,也可以在打开后修改大小。



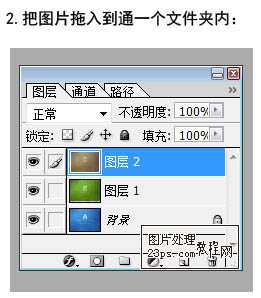
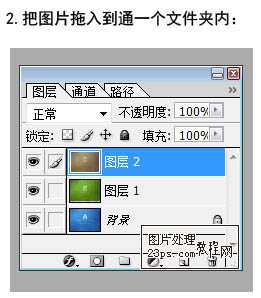
2、把图片拖入到统一文件夹内。

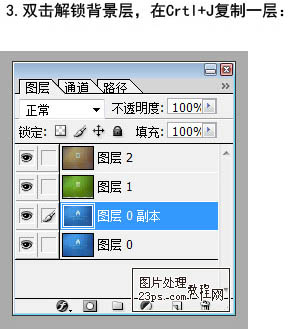
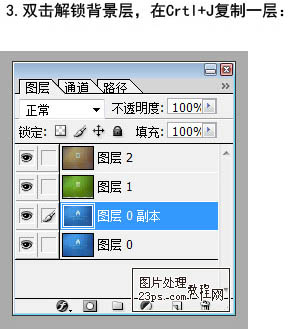
3、双击解锁背景层,按Ctrl + J 复制一层。

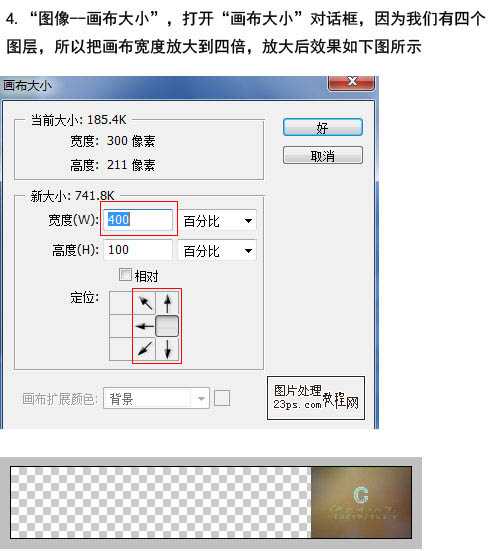
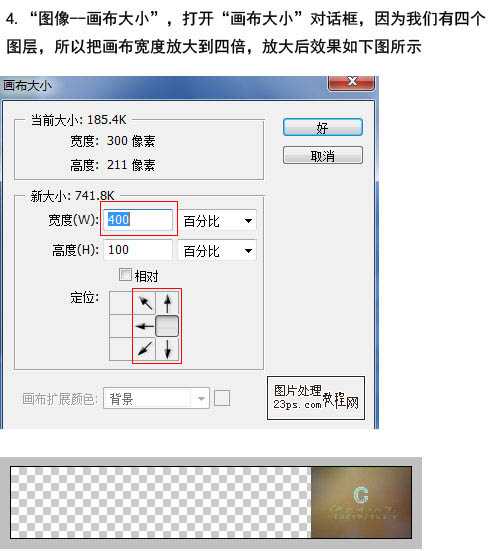
4、选择菜单:图像 > 画布大小,打开画布大小对话框,因为我们有四个图层,所以把画布宽带放大到四倍,放大后效果如下图。

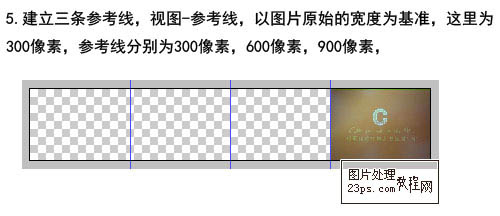
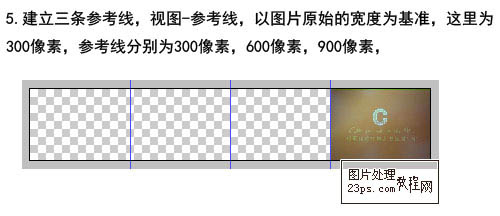
5、建立三条参考线,视图 > 参考线,以图片原始的宽带为基准,这里为300像素,参数线分别为300像素、600像素、900像素。

6、分别把图片的对其参考线,效果如下图。

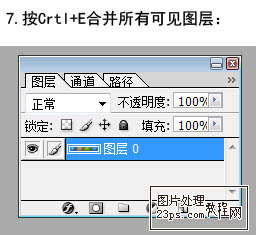
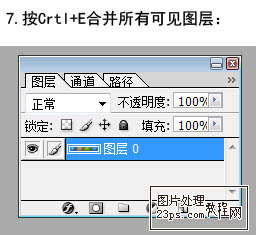
7、按Ctrl + E合并所有可见图层。

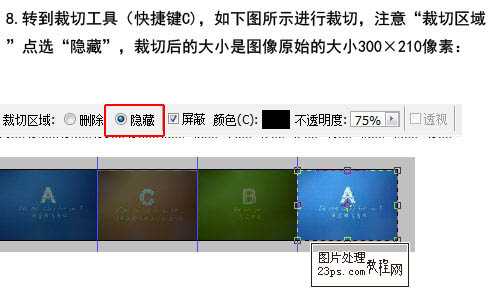
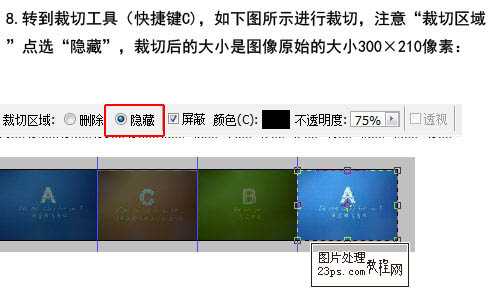
8、转到裁切工具,如下图所示进行裁切。

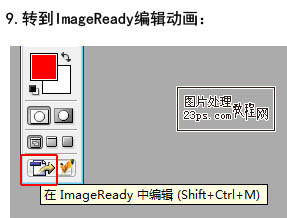
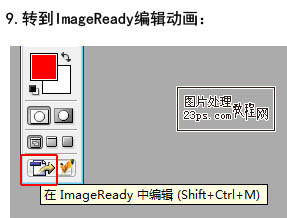
9、转到IR编辑动画。

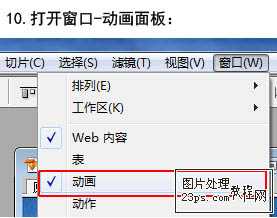
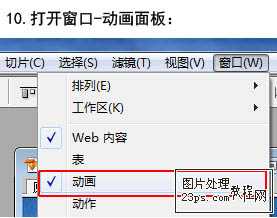
10、打开窗口 > 动画面板。

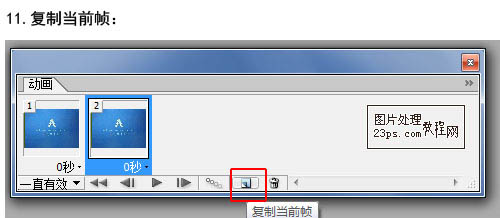
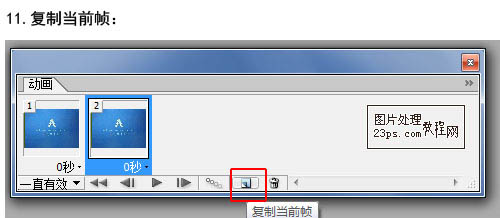
11、复制当前帧。

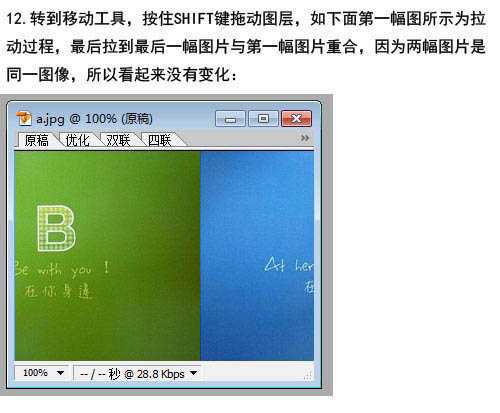
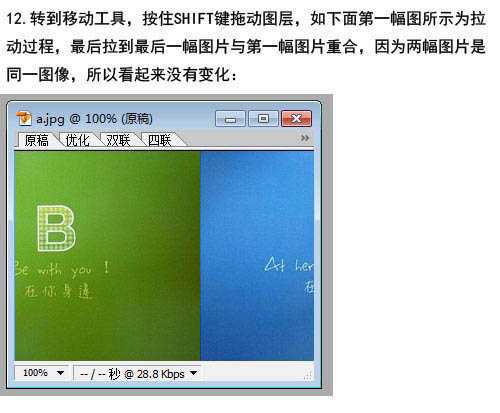
12、转到移动工具,按住Shift 键拖动图层,如下图第一幅图所示为拉动过程,最后拉到最后一幅图片与第一幅图片重合,因为两副图片是一样的。


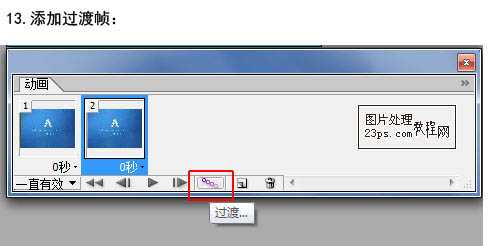
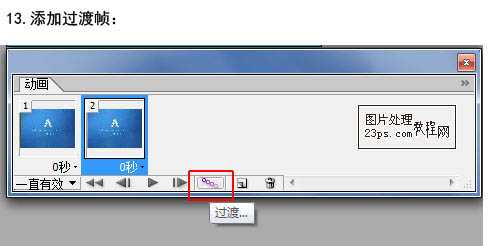
13、添加过渡帧。

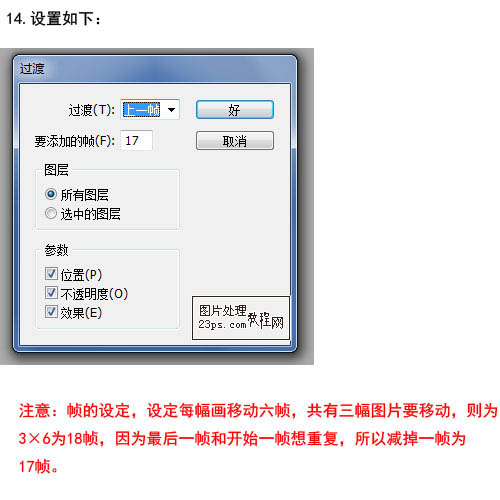
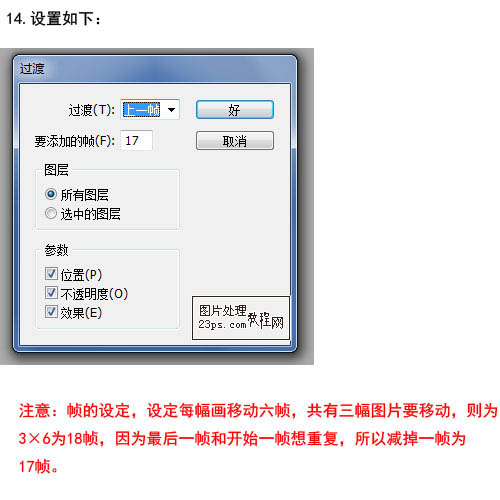
14、设置如下图。

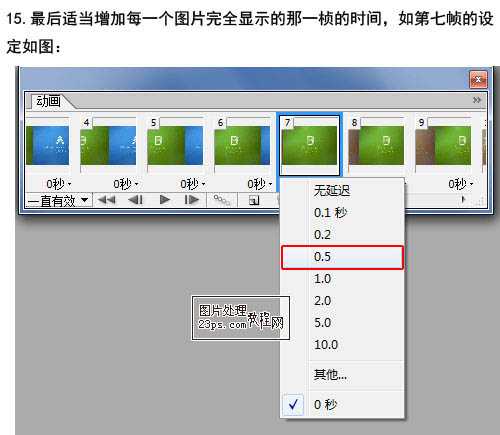
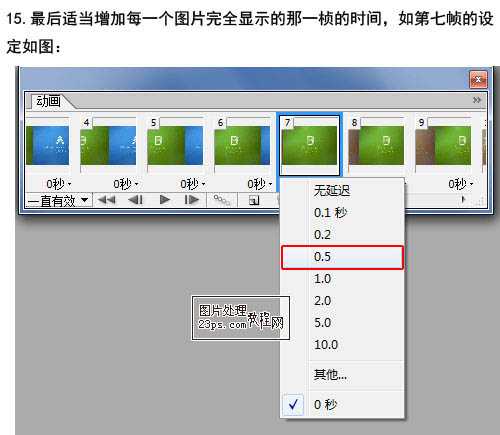
15、最后适当增加每一个图片完全显示的那一帧的时间,如下图。

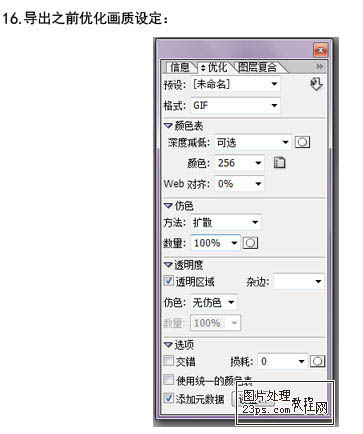
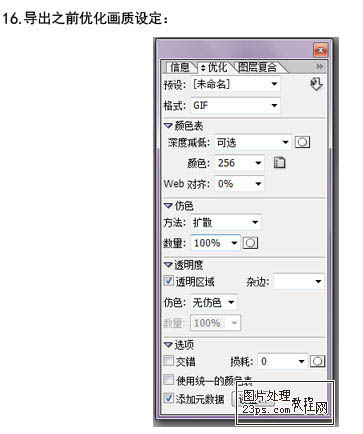
16、导出之前优化画质设置。

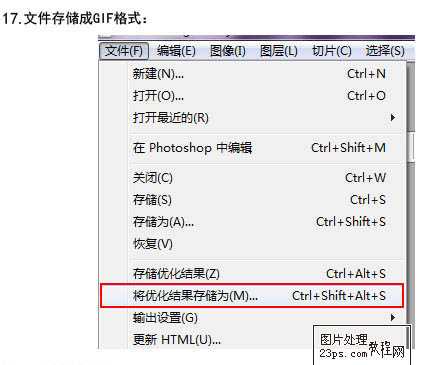
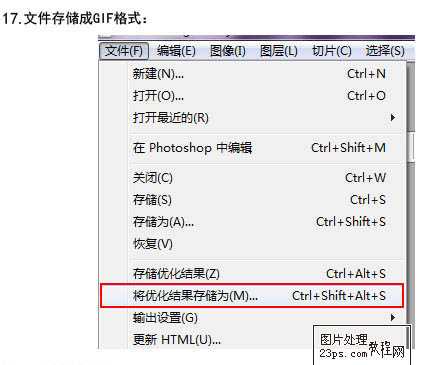
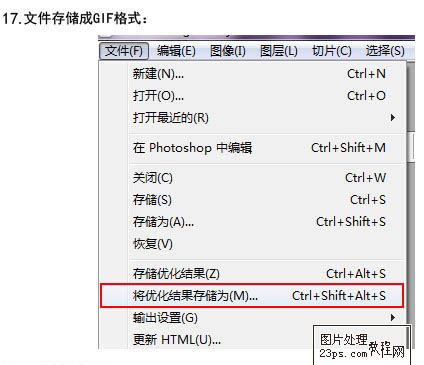
17、选择菜单:文件 > 将优化结果存储为。

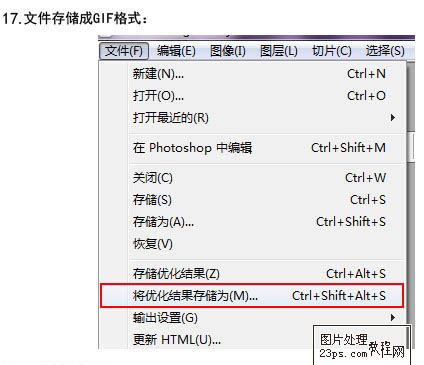
17、文件存储为GIF格式。

最终效果:


1、在PS中打开相同大小的三幅图片,为使图片不错位,图片大小要一致,也可以在打开后修改大小。



2、把图片拖入到统一文件夹内。

3、双击解锁背景层,按Ctrl + J 复制一层。

4、选择菜单:图像 > 画布大小,打开画布大小对话框,因为我们有四个图层,所以把画布宽带放大到四倍,放大后效果如下图。

5、建立三条参考线,视图 > 参考线,以图片原始的宽带为基准,这里为300像素,参数线分别为300像素、600像素、900像素。

6、分别把图片的对其参考线,效果如下图。

7、按Ctrl + E合并所有可见图层。

8、转到裁切工具,如下图所示进行裁切。

9、转到IR编辑动画。

10、打开窗口 > 动画面板。

11、复制当前帧。

12、转到移动工具,按住Shift 键拖动图层,如下图第一幅图所示为拉动过程,最后拉到最后一幅图片与第一幅图片重合,因为两副图片是一样的。


13、添加过渡帧。

14、设置如下图。

15、最后适当增加每一个图片完全显示的那一帧的时间,如下图。

16、导出之前优化画质设置。

17、选择菜单:文件 > 将优化结果存储为。

17、文件存储为GIF格式。

最终效果:

标签:
GIF,动画,图片
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
桃源资源网 Design By www.nqtax.com
暂无“Photoshop为GIF动画制作简单的图片轮番展示”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
