不多说了,直接按下面的步骤进行吧。
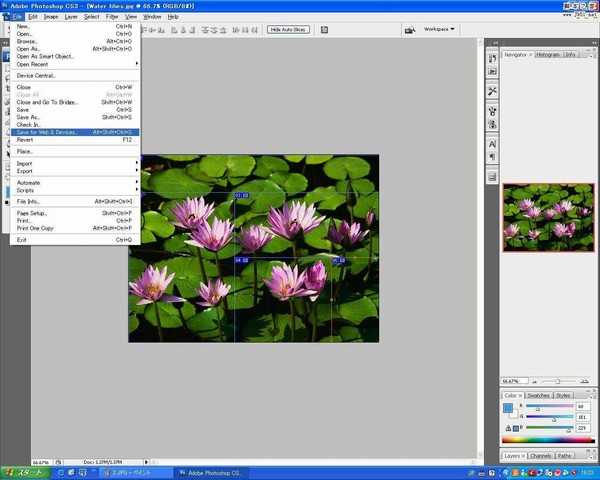
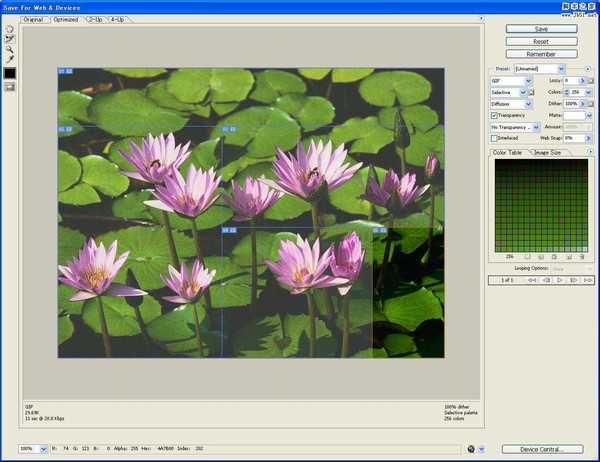
点击右上角save保存,对话框中选择保存成html。
生成的html代码如下所示:
复制代码代码如下:
<html>
<head>
<title>Water lilies</title>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- ImageReady Slices (Water lilies.jpg) -->
<table id="Table_01" width="800" height="600" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3">
<img src="/UploadFiles/2021-04-17/Water-lilies_01.gif"></tr>
<tr>
<td rowspan="2">
<img src="/UploadFiles/2021-04-17/Water-lilies_02.gif"><td colspan="2">
<img src="images/Water-lilies_03.gif"></tr>
<tr>
<td>
<img src="/UploadFiles/2021-04-17/Water-lilies_04.gif"><td>
<img src="images/Water-lilies_05.gif"></tr>
</table>
<!-- End ImageReady Slices -->
</body>
</html>
PhotoShop,分割图片
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。